Save feature
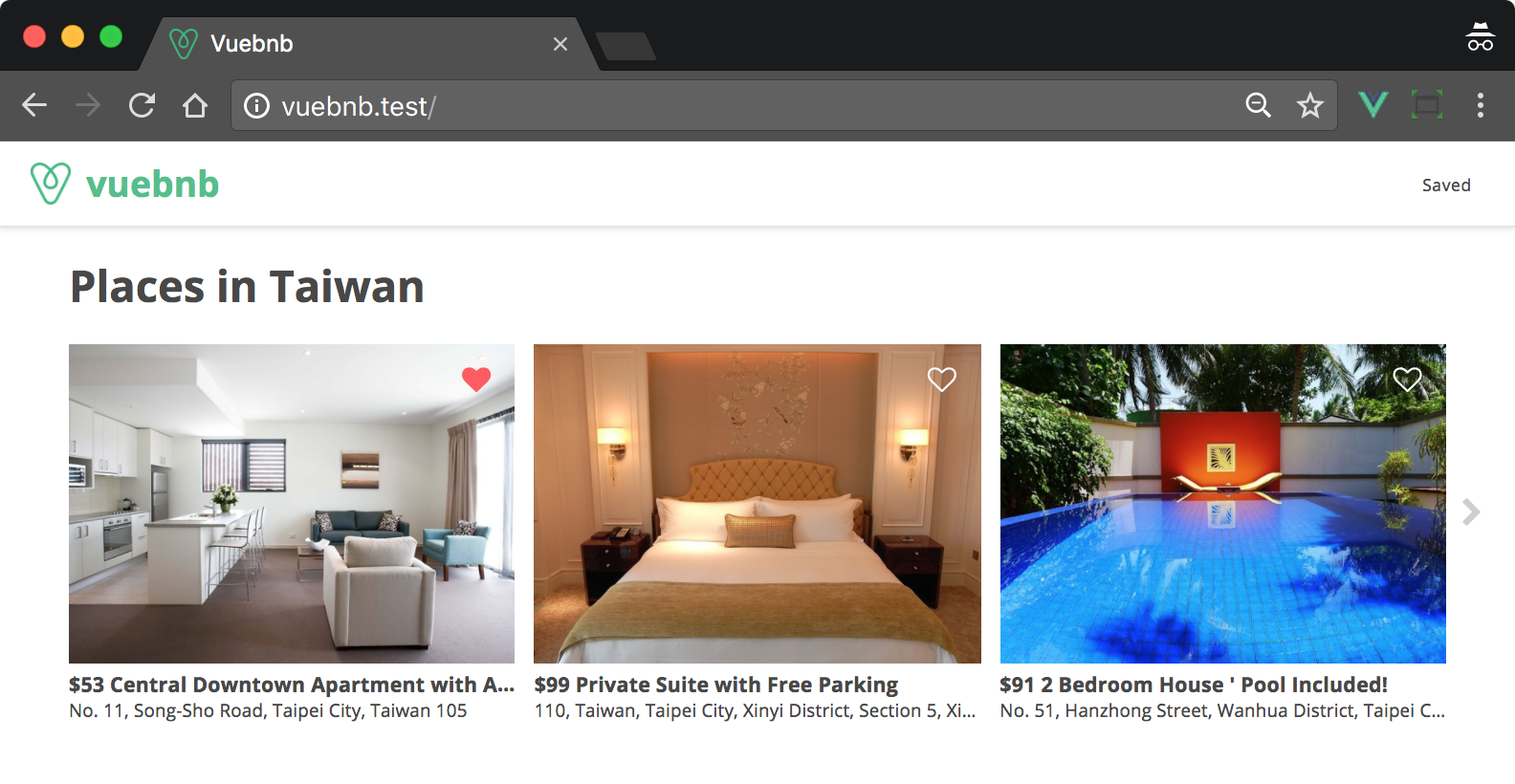
As mentioned, we'll be adding a save feature to our Vuebnb listings. The UI of this feature is a small, clickable icon that is overlaid on the top right of a listing summary's thumbnail image. It acts similarly to a checkbox, allowing the user to toggle the saved status of any particular listing:

Figure 8.5. The save feature shown on listing summaries
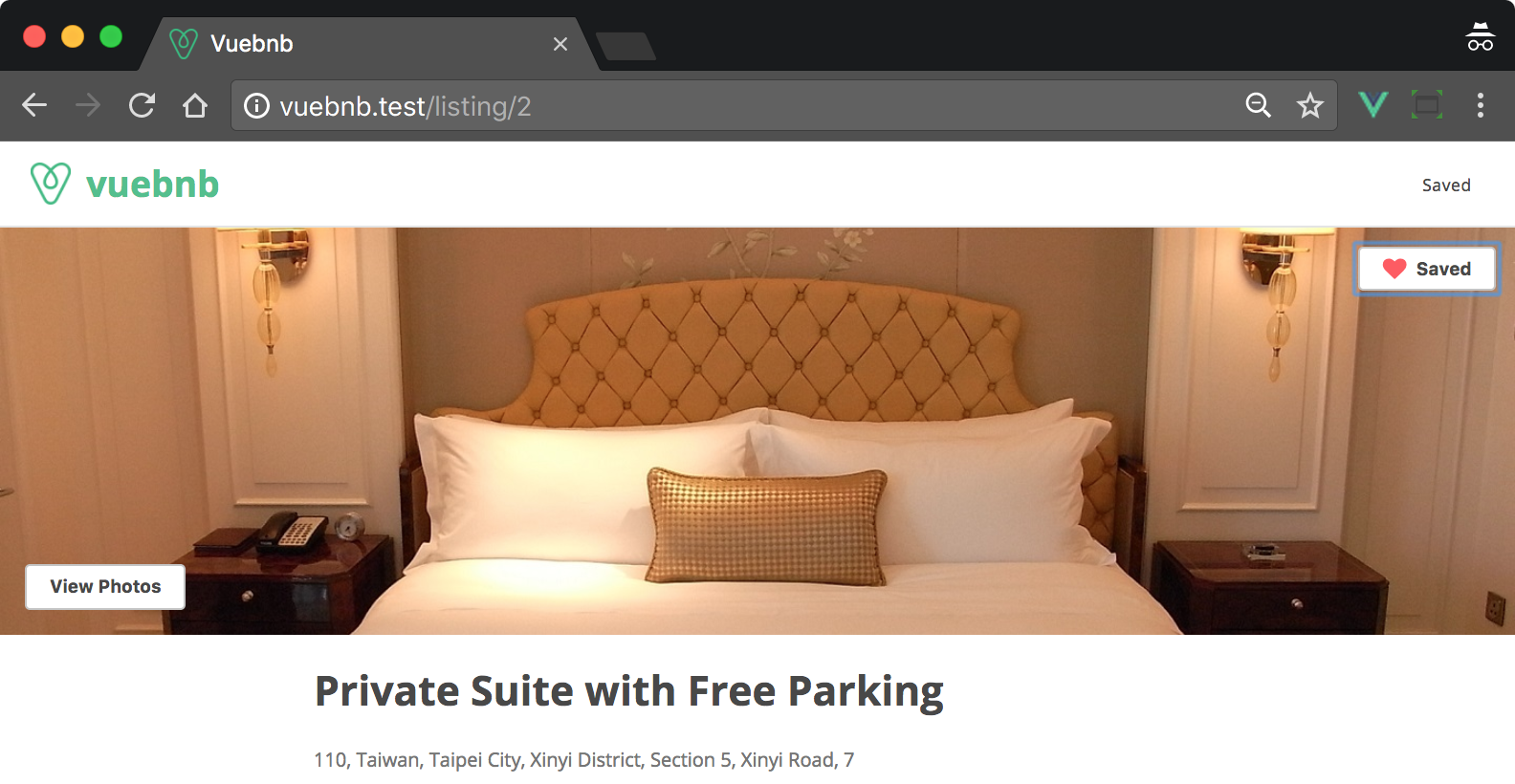
The save feature will also be added as a button in the header image on the listing page:

Figure 8.6. The save feature shown on the listing page
ListingSave component
Let's begin by creating the new component:
$ touch resources/assets/components/ListingSave.vueThe template of this component will include a Font Awesome heart icon. It will also include a click handler which will be used to toggle the saved state. Since this component will always be a child of a listing or listing summary, it will receive a listing ID as a prop. This prop will be used shortly to save the state in Vuex.
resources/assets/components/ListingSave.vue:
<template...











































































