The main window
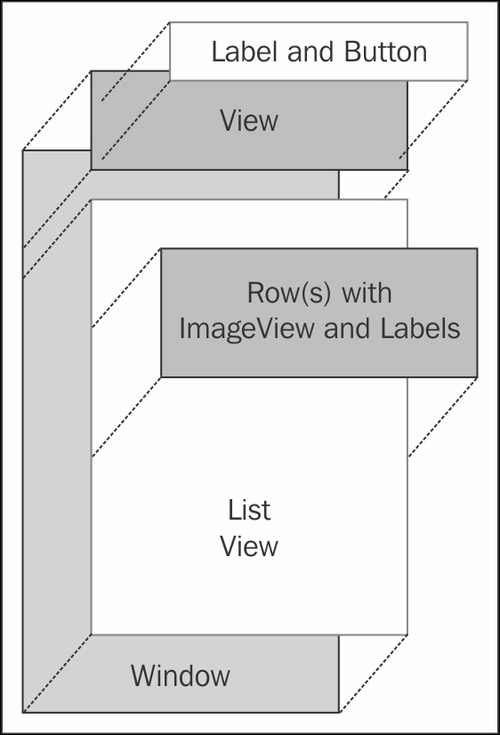
As usual, we want to look before we leap. This means that we have to clearly define our application's user interface before we write a single line of code. Our main window will comprise a container View at the top to hold a label and a button used to refresh the list. The rest of the window will be occupied by a ListView component that will act pretty similar to a TableView component. Each row from the list will comprise an ImageView component for the photo itself and two labels used to display the photo's related information.

Let's dig in the right way
With our UI mockup in hand, we can move on to the implementation. We will create a new file named ApplicationWindow.js in our Resources directory. This new file will contain all the code related to our main window.
We will wrap all our code into a single function called ApplicationWindow:
function ApplicationWindow() {We will then create our window object and store its reference into a variable named self for later use:
var self...





















































