Switching between AR Mode
The first thing we'll do is provide an easy way for users to toggle views of the app between conventional 2D views to a 3D AR view by adding an AR Mode button on the bottom of the screen. We have decided a 50 pixel height, to be consistent with the nav bar at top.
Make room for it on the bottom by shortening the Content Scroll View:
- In
Hierarchy, select theContent Scroll View(underMain Canvas). - On its
Rect Transform, setBottomto50. - Now to add a new button to the
Main Canvas;select it, go toUI | Button, and rename itAR Button. - Set
Heightto50.
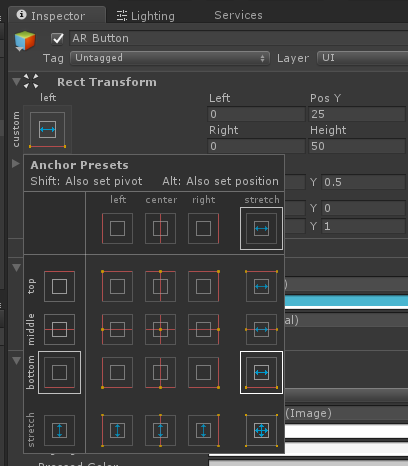
- For
Anchor Presets, setBottom/Stretchand then also Alt+click the same to move it into position. - Set
Source ImagetononeandColorthe same as theNav Panel: 74, 182, 208, 255 (#4AB6D0FF).
The following screenshot shows us setting the Anchor Presets for the AR Button:

Next, edit its child text with the following values:
Text:AR Mode.Font Size:25.Color: White (#FFFFFFFF).
The new button should look something like this on...

























































