The basics of timelines
While ViewStateManager is an outstanding way to create simple transitions for controls based on the current state of the control, sometimes you actually need more traditional animation techniques. If you have ever created a Flash application, then this will be very similar to what you are used to.
In this example, we will create a simple animation that will demonstrate animating various properties including position and brush settings. We will just be creating a simple one that could represent a loading animation.
Getting ready
To get started we simply need to open Expression Blend and start a new Windows Phone application. This will be our foundation for animation.
How to do it...
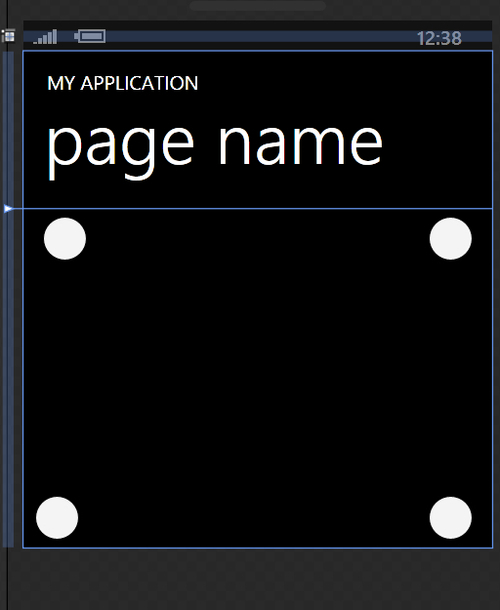
Create a circle in each corner of the screen as follows:

We are now going to animate each circle to move from one corner to the other.
1. To begin, let's create a blank storyboard by clicking on the plus sign in the Objects and Timeline window. As you will notice, this layout isn't ideal for...