Exploring the Processing Development Environment
When you start to work with a new application, it's important to understand the interface. In this recipe, we'll take a look at the Processing Development Environment, sometimes referred to as PDE.
How to do it...
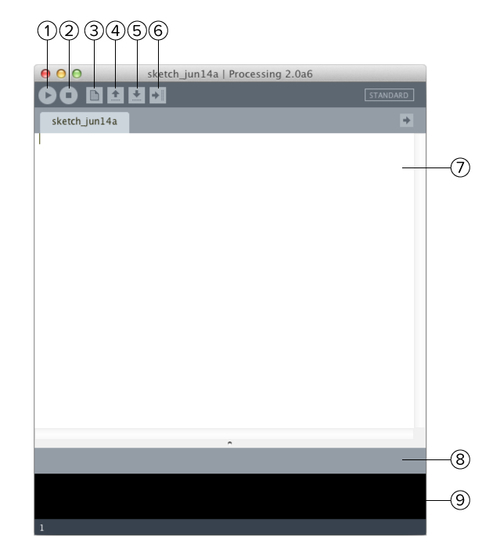
This is the easiest thing you'll do in this book. Just open the Processing application. The following screenshot shows you what the PDE looks like on Mac OS X:

How it works...
When you open the Processing app, you'll notice that the PDE is a very basic programming environment. If you are an experienced programmer, you might miss a lot of features. The PDE was designed like this, so that people without any programming experience can get started with exploring code without having to worry about project settings, or learning a difficult interface. Let's take a look at the different interface elements.
This is the run button. If you click this button, it will compile your code, and run your sketch in a new window. The shortcut for running your code is Cmd + R on the Mac, and Ctrl + R on Windows and Linux. Alternatively, you can hold down the Shift key while clicking this button to present your sketch. This will run your sketch centered on a gray fullscreen background.
The stop button will terminate your sketch. You can also press the Esc key on your keyboard.
Clicking the new button will create a new Processing sketch in the current window. If you want to create a sketch in a new window, you can use the File | New menu.
The open button will open a menu with the names of all sketches in your sketchbook folder. This will open a sketch in the current window. If you want to open a sketch in a new window, you can use the File | Open menu.
The save button will open a dialog to save your sketch.
The export button will compile your sketch as an application. Holding down the Shift key will export your sketch as a Java Applet. You'll learn more about exporting your sketches in the Exporting applications in Chapter 5, Exporting from Processing recipe.
This is the text editor where you will type your code.
The message area is used by Processing to display messages when you save or export our sketch, or when you made a syntax error while coding.
The console is used to display more detailed error messages. The output of the
print()andprintln()functions will also appear here. You'll learn more about these functions in the Using math functions recipe later in this chapter.


























































