Creating a vertical navigation component
Guiding users through navigational controls is a known technique in almost all interfaces. There are many ways to design them; examples are tutorials, tabs, and next steps indicators.
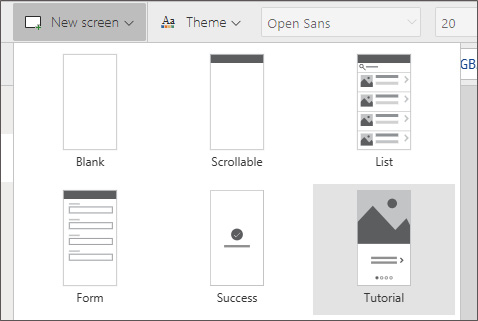
The Power Apps Studio includes a ready-to-use template screen that uses a tutorial-like approach from the New screen selector:

Figure 5.14 – Tutorial screen template
You can take advantage of this feature if you want to add a short tutorial for your new users.
This recipe will create a vertical navigational component suitable for desktop applications that will serve as a tool to guide your users.
Getting ready
As mentioned in all the other component-related recipes, to use the components feature, we need to activate it in our Power App if it hasn't been enabled by default. Refer to the Getting ready section of the Setting up your first canvas Power Apps component recipe to learn how to do it.