You can go to https://www.visualstudio.com/downloads/ and select the Visual Studio 2017 edition that best suits your need and then download it. There are three different editions available--Visual Studio Community 2017, Visual Studio Professional 2017, and Visual Studio Enterprise 2017.
The Visual Studio Community edition is a free, fully-featured IDE for students, open source developers, and individual developers. In all these cases, you can create your own free or paid apps using the Visual Studio 2017 Community edition. Organizations will also be able to use the Community edition, but only under the following conditions:
- In an enterprise organization, an unlimited number of users can use the Community edition if they are using it in a classroom learning environment, academic research, or an open source project. An organization is defined as an enterprise organization if they have more than 250 computers or a 1 million dollar annual revenue.
- In a non-enterprise organization, the Community edition is restricted to up to five users.
To know more about the Visual Studio Community 2017 license terms, check out this page:
https://www.visualstudio.com/license-terms/mlt553321/
If you are a professional in a small team, you need to select Visual Studio Professional 2017, and for end-to-end solutions by a team of any size, select Visual Studio Enterprise 2017.
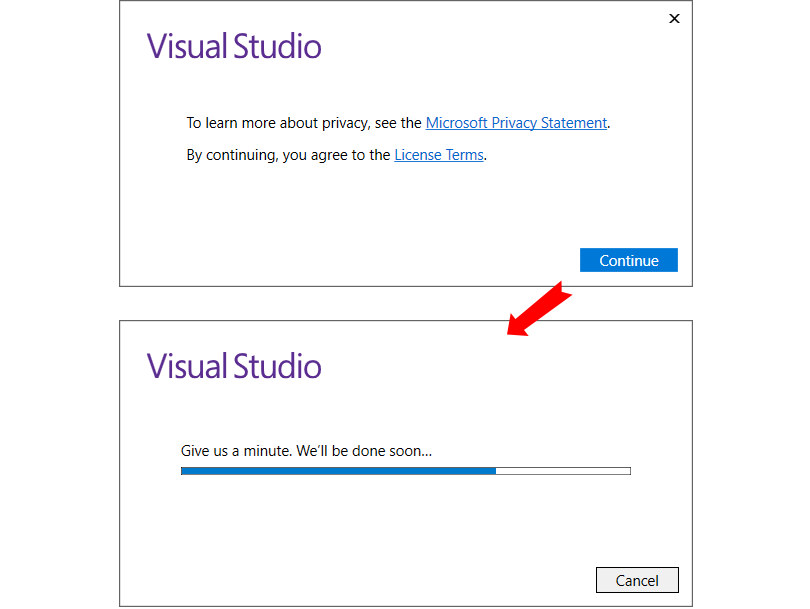
Once you have downloaded the online/web installer, double-click on it to start the installation process. This will first show a screen where you can read the License Terms and Microsoft Privacy Statement, which you need to agree to before continuing with the installation process. Once you click on the Continue button, the installer will take a few minutes to prepare itself. This is shown in the following screenshot:
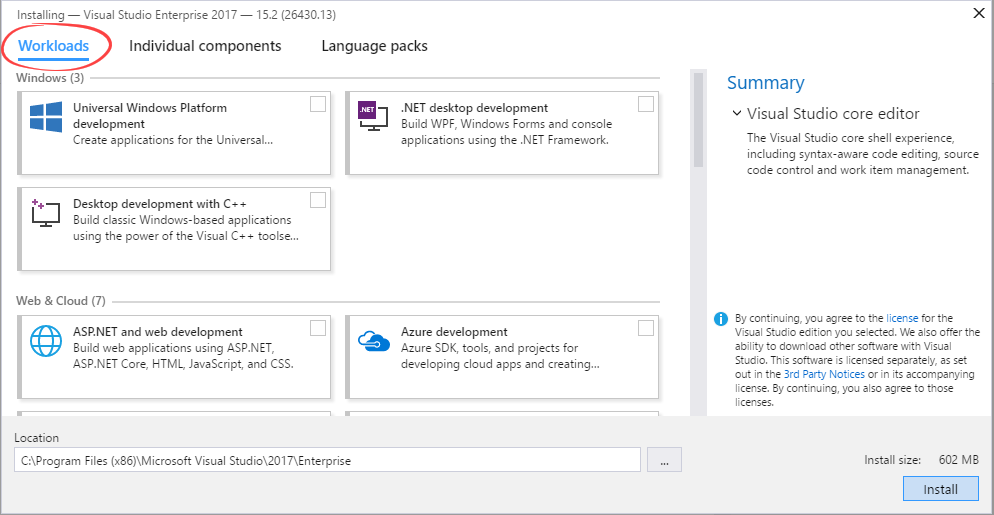
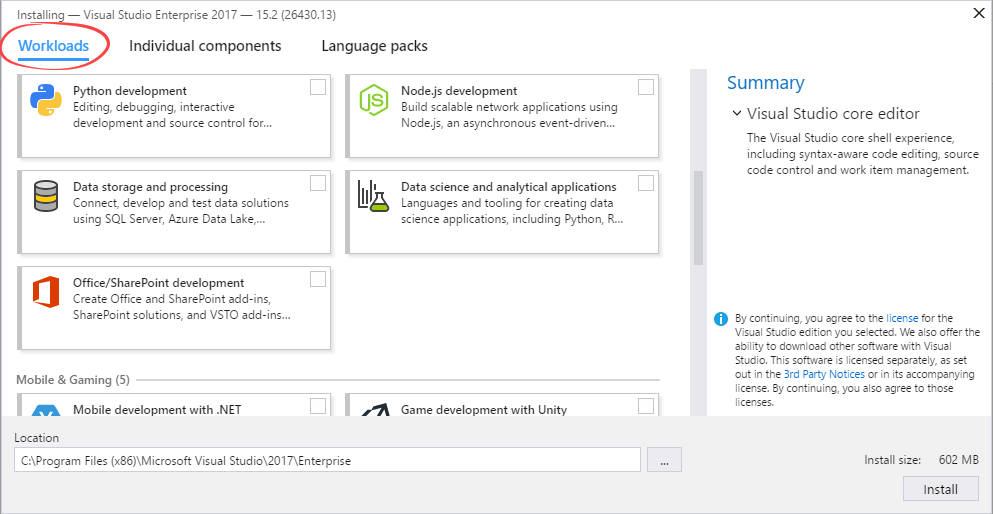
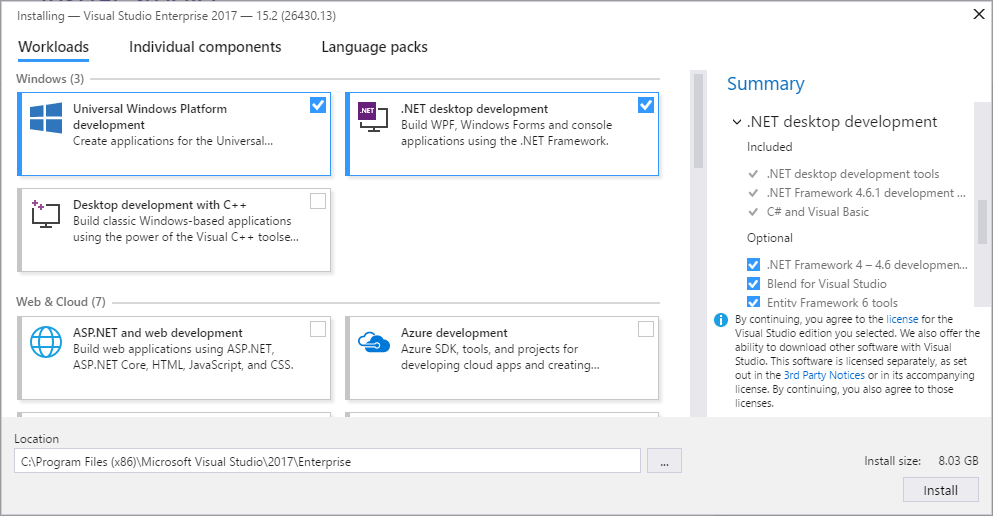
The main screen of the installer has three different tab contents--Workloads, Individual components, and Language packs.
The Workloads tab allows you to select the group of components that comes under a single module. In other words, each workload contains the features you need for the programming language or platform you prefer.
For example, if you like to build Windows Presentation Foundation (WPF) applications, you need to select .NET desktop development, and to build ASP.NET web applications, you need to select the ASP.NET and web development module under the workloads.
To install and build applications for both WPF and Windows 10, select .NET desktop development and Universal Windows Platform development, as shown in the following screenshot. For each individual workload, the selected components will be listed in the panel on the right-hand side of the screen:
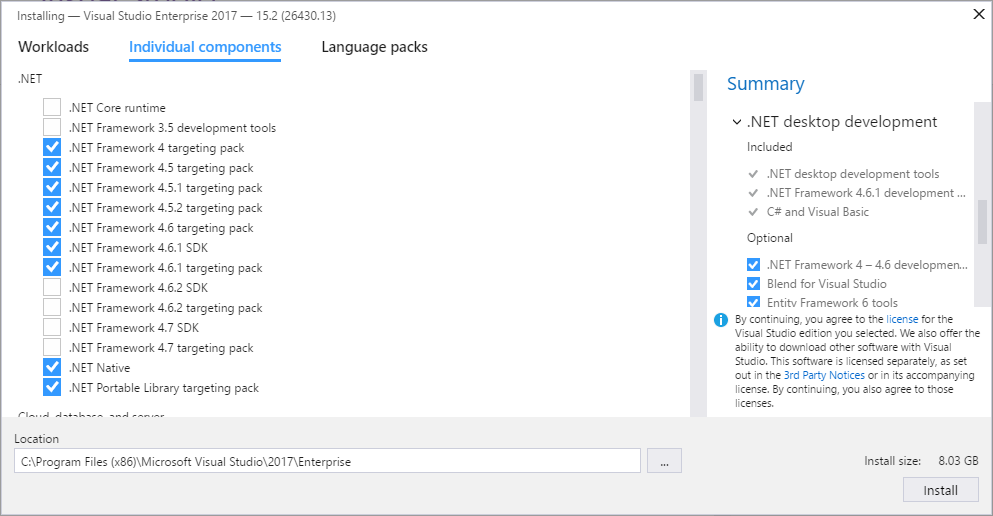
The Individual components tab lists all the component parts of individual workloads, category wise, for you. The components part of the selected workloads will be auto-checked by default.
Only use this section if you are an advanced user. Some components may have dependencies with one or more workloads. Deselecting one of them can cause the other workloads to unload from the installation process. So, be cautious while selecting/deselecting any one of them.
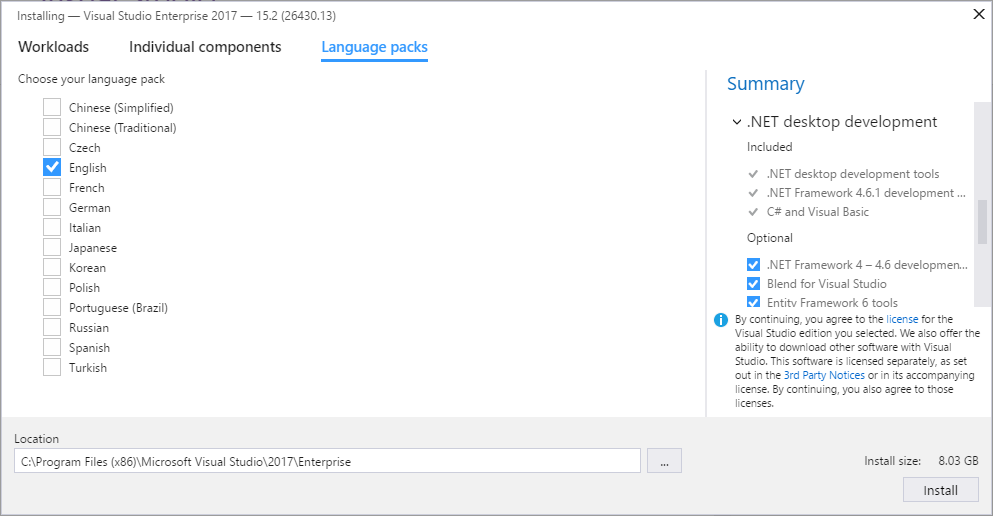
The third tab is the Language packs tab, which allows you to choose the language that you want to use with Visual Studio 2017. By default, it's the system's default language selected on the screen; however, you can opt for Czech, French, German, or any other languages from the available list shown in the following screenshot:
By default, a location is prepopulated for the installer to install Visual Studio 2017, but you can change it to a different folder. Once you are done, click on the Install button.
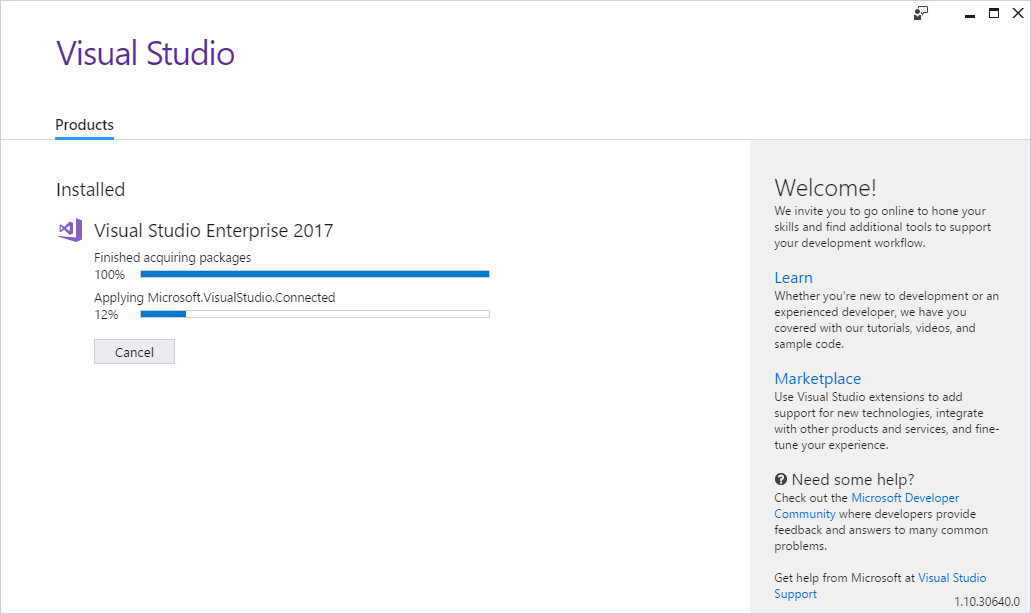
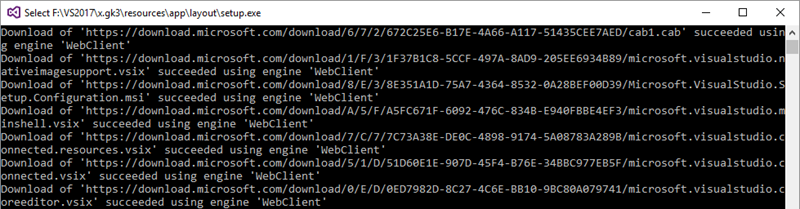
This will start the actual installation process. If you are using the web installer, it will download an individual module from the Microsoft server and install them gradually. This may take some time, based on your selected workloads/components and internet bandwidth. Consider the following screenshot:
This will be fast and take less time than the previous IDE installers. Once it completes the installation, it may ask you to restart your system to take into effect the changes that it made to start the Visual Studio instance. If you see such a message on the screen, as shown in the following screenshot, make sure to restart your computer by clicking on the Restart button:
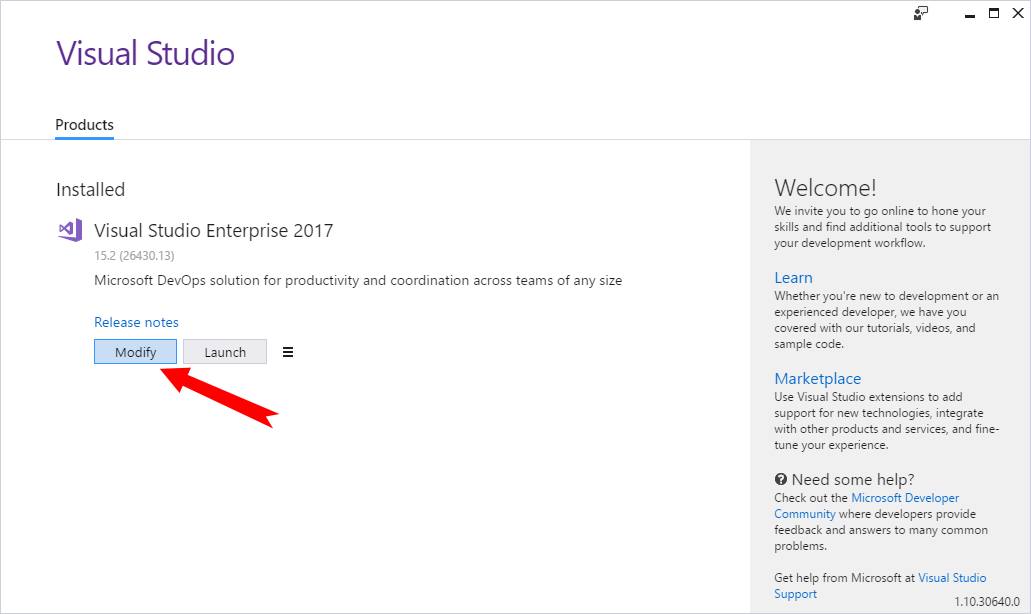
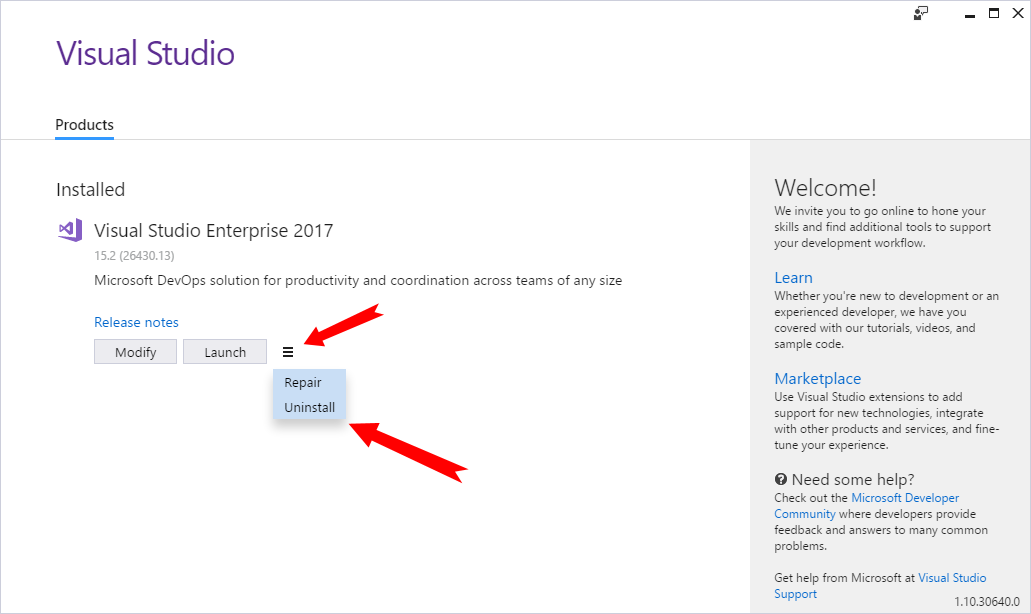
From the same page, you will be allowed to modify the existing installation, launch the Visual Studio 2017 IDE, or uninstall the complete installation.