UI Layout and Rect Transform
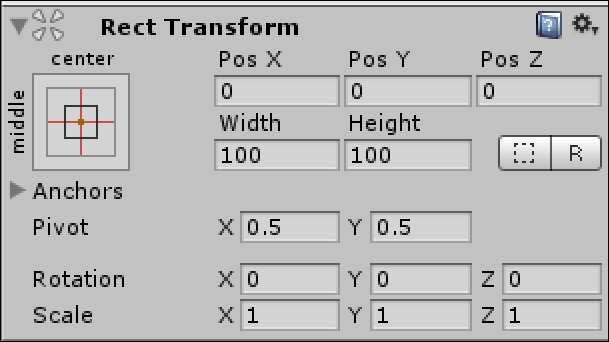
As you may have noticed in the three preceding images, all UI objects are automatically given a Rect Transform component when they are created, as shown in the following screenshot:

The Rect Transform component works similarly to the Transform component, in that it allows you to position the object. However, unlike Transform, it also has the properties of Width, Height, Pivot, and Anchors.
Tip
Remember that UI objects have the Rect Transform component, whereas other objects have the Transform component. It's important to realize the difference, especially if you try to access these components in code.
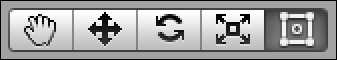
You can manually enter values for its position, rotation, and scale, or you can use the Move, Size, Rotate, and Rect tool, as shown in the following screenshot:

One thing to keep in mind when working with UI objects is that all of the coordinates are relative to the Canvas, not the actual world (unless you have your canvas render mode set to World Space).
























































