Qt Designer
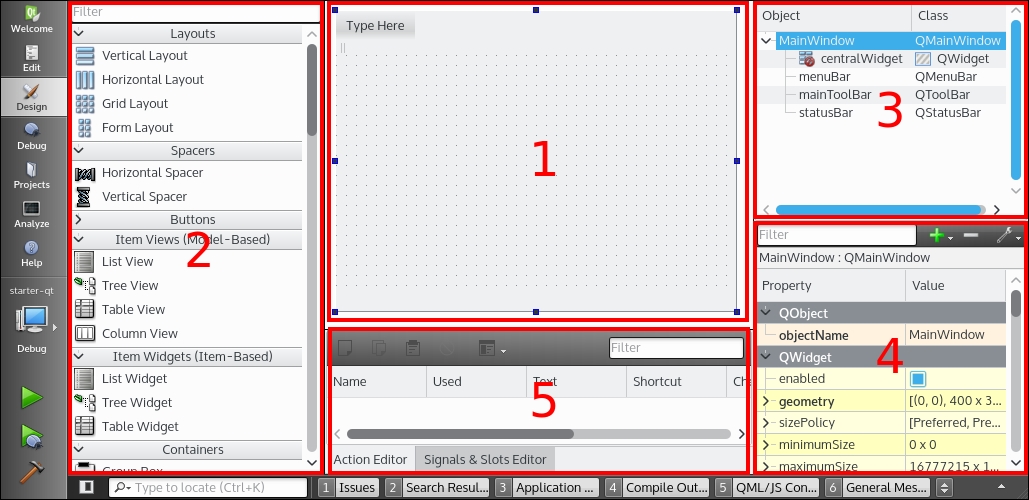
Qt Designer is a major tool for developing Qt applications. This WYSIWYG editor will help you easily design your GUI. If you switch between Edit mode and Design mode for the MainWindow.ui file, you will see the real XML content and the designer:

The designer displays several parts:
- Form Editor: This is a visual representation of the form (empty for now)
- Widget Box: This contains all widgets that can be used with your form
- Object Inspector: This displays your form as a hierarchical tree
- Property Editor: This enumerates the properties of the selected widget
- Action Editor/Signal & Slots Editor: This handles connections between your objects
It's time to embellish this empty window! Let's drag and drop a Label widget from the Display Widgets section on the form. You can change the name and the text properties from the properties editor.
As we are making a todo application, we suggest these properties:
objectName:statusLabeltext:Status: 0 todo/0 done
This label will later display the count of todo tasks and the count of tasks already done. OK, save, build, and start your application. You should now see your new label in the window.
You can now add a push button with those properties:
objectName:addTaskButtontext:Add task
You should get a result close to this:

Tip
Qt tip
You can edit the text property of a widget directly on your form by double-clicking on it!
























































