How to use this book
This book is not going to help if you are looking to get things done quickly. This book is going to focus on the correct ways to code in JavaScript. We are going to spend a lot of time understanding how to avoid the bad parts of the language and build reliable and readable code in JavaScript. We will skirt away from sloppy features of the language just to make sure that you are not getting used to them—if you have already learned to code using these habits, this book will try to nudge you away from this. There will be a lot of focus on the correct style and tools to make your code better.
Most of the concepts in this book are going to be examples and patterns from real-world problems. I will insist that you code each of the snippets to make sure that your understanding of the concept is getting programmed into your muscle memory. Trust me on this, there is no better way to learn programming than writing a lot of code.
Typically, you will need to create an HTML page to run an embedded JavaScript code as follows:
<!DOCTYPE html> <html> <head> <script type="text/javascript" src="script.js"></script> <script type="text/javascript"> var x = "Hello World"; console.log(x); </script> </head> <body> </body> </html>
This sample code shows two ways in which JavaScript is embedded into the HTML page. First, the <script> tag in <head> imports JavaScript, while the second <script> tag is used to embed inline JavaScript.
Tip
Downloading the example code
You can download the example code files from your account at http://www.packtpub.com for all the Packt Publishing books you have purchased. If you purchased this book elsewhere, you can visit http://www.packtpub.com/support and register to have the files e-mailed directly to you.
You can save this HTML page locally and open it in a browser. On Firefox, you can open the Developer console (Firefox menu | Developer | Web Console) and you can see the "Hello World" text on the Console tab. Based on your OS and browser version, the screen may look different:

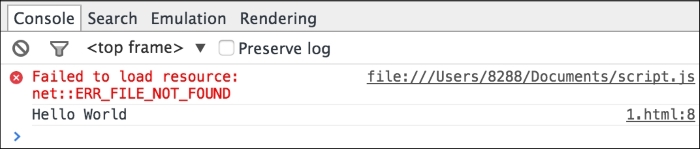
You can run the page and inspect it using Chrome's Developer Tool:

A very interesting thing to notice here is that there is an error displayed on the console regarding the missing .js file that we are trying to import using the following line of code:
<script type="text/javascript" src="script.js"></script>
Using browser developer consoles or an extension such as Firebug can be very useful in debugging error conditions in the code. We will discuss in detail the debugging techniques in later chapters.
Creating such HTML scaffolds can be tedious for every exercise in this book. Instead, we want to use a Read-Eval-Print-Loop (REPL) for JavaScript. Unlike Python, JavaScript does not come packaged with an REPL. We can use Node.js as an REPL. If you have Node.js installed on your machine, you can just type node on the command line and start experimenting with it. You will observe that Node REPL errors are not very elegantly displayed.
Let's see the following example:
EN-VedA:~$ node >function greeter(){ x="World"l SyntaxError: Unexpected identifier at Object.exports.createScript (vm.js:44:10) at REPLServer.defaultEval (repl.js:117:23) at bound (domain.js:254:14) …
After this error, you will have to restart. Still, it can help you try out small fragments of code a lot faster.
Another tool that I personally use a lot is JS Bin (http://jsbin.com/). JS Bin provides you with a great set of tools to test JavaScript, such as syntax highlighting and runtime error detection. The following is a screenshot of JS Bin:

Based on your preference, you can pick the tool that makes it easier to try out the code samples. Regardless of which tool you use, make sure that you type out every exercise in this book.
































































