Using the Highcharts APIs
In this section, we will build an example using jQuery, jQuery UI, and Highcharts to explore each component's APIs. All the example code from here on will be using the object hierarchy to access chart components, that is, chart.series[0].data[0]. The user interface used here has a very minimal look and is far from perfect, as the main purpose of this exercise is to examine the Highcharts APIs.
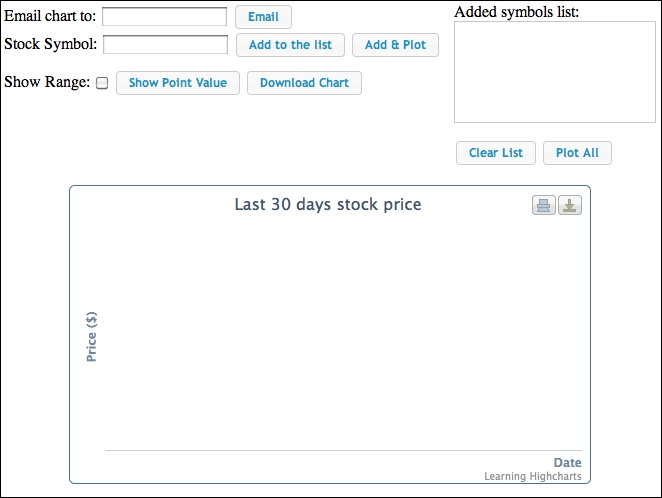
First, let's see the usage of this user interface; then we will dissect the code to understand how the operations are performed. The following is the final UI screenshot that will be created in this section:

This is a simple web frontend for plotting the stock data chart for the past 30 days. The top part is a group of buttons for setting the stock symbols, getting the stock price, and retrieving the chart image by downloading it or via e-mail. The Add to the list button is for adding a stock symbol straight to the list without getting the stock prices and plotting...
























































