Adding a table view to the Locations screen
When you tap the button in the collection view section header of the Explore screen, another view representing the Locations screen will be presented modally, but it is currently blank. Let’s add a table view to this view. To do this, follow these steps:
- Build and run the
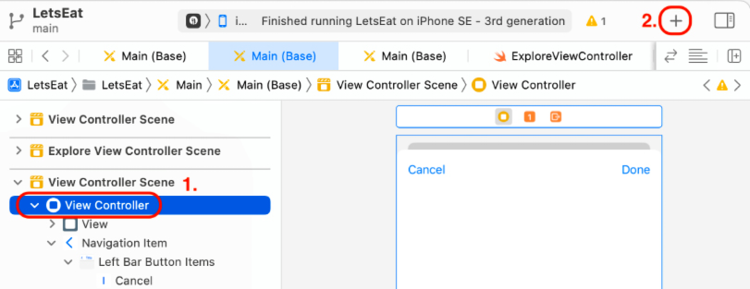
LetsEatapp to make sure everything still works as it should. Click theMainstoryboard file in the Project navigator. In the document outline, select the View Controller icon in the View Controller Scene presented modally by the button in the Explore View Controller Scene. Click the Library button:

Figure 12.1: Toolbar with the Library button shown
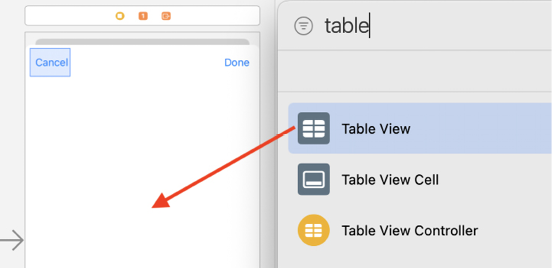
- The library will appear. Type
tableinto the filter field. A Table View object will appear in the results. - Drag the Table View object to the view in the view controller scene:

Figure 12.2: Library with Table View object selected
- You’ll add constraints...























































