Given the unique features attributed to each technology, along with the ease of extending functionalities of this stack by integrating other technologies, the range of applications that can be built with this stack is actually quite vast.
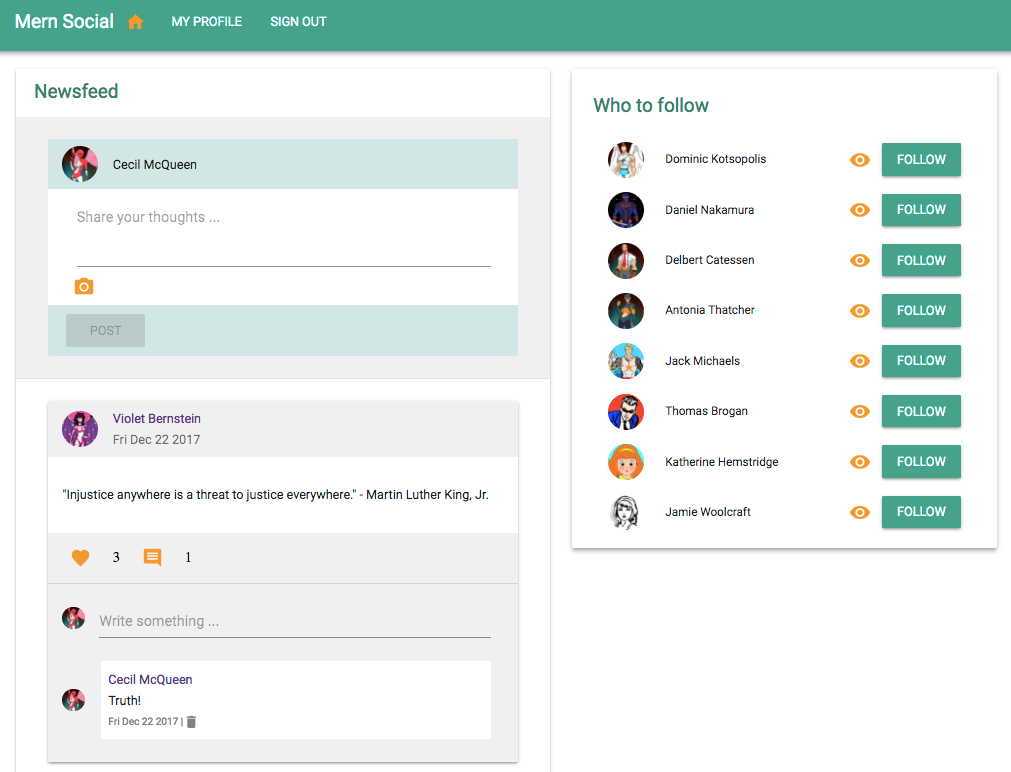
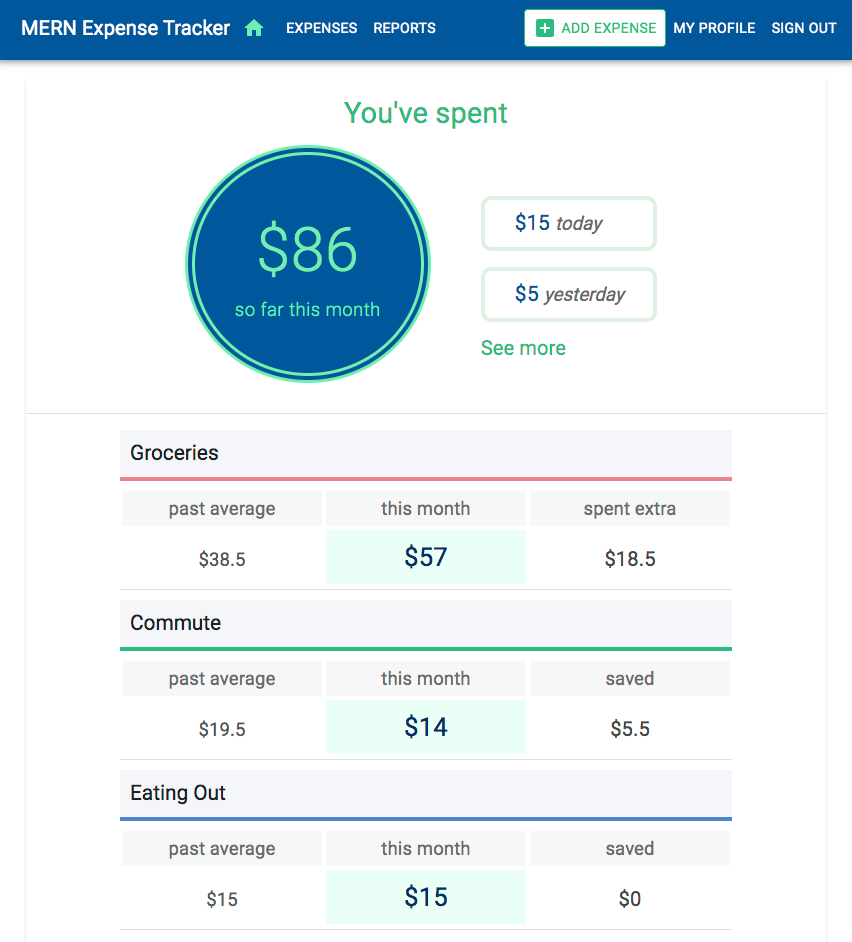
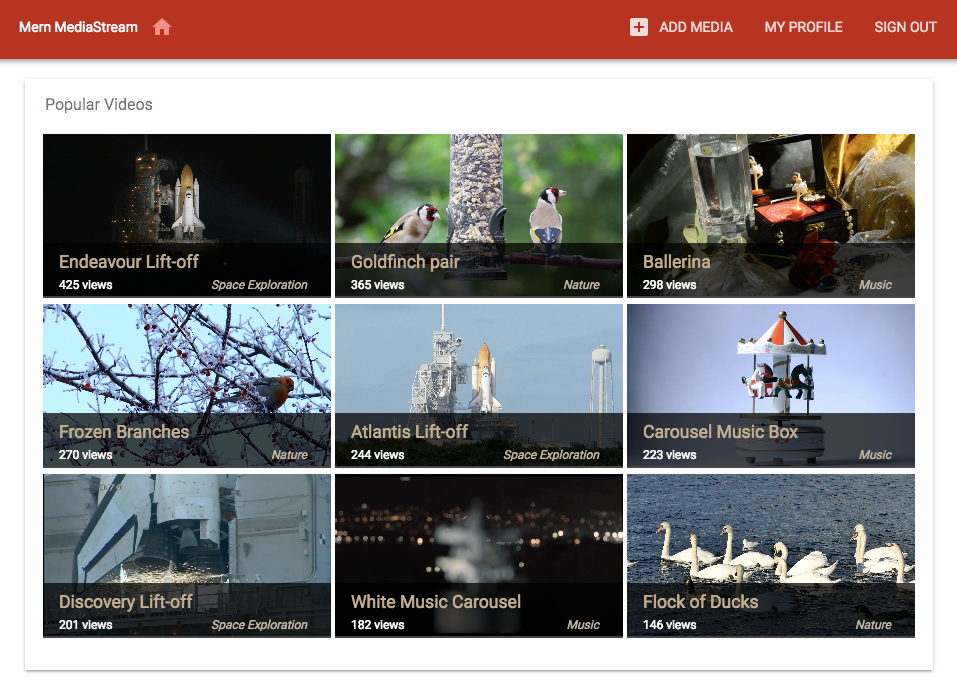
These days, web applications are, by default, expected to be rich client apps that are immersive, interactive, and don't fall short on performance or availability. The grouping of MERN strengths makes it perfect for developing web applications that meet these very aspects and demands.
Moreover, novel and upcoming attributes of some of these technologies, such as low-level operation manipulation with Node, large file streaming capabilities with MongoDB GridFS, and VR features on the web using React 360, make it possible to build even more complex and unique applications with MERN.
It may seem reasonable to pick specific features in the MERN technologies and argue why they don't work for certain applications. However, given the versatile nature of how a MERN stack can come together and be extended, these concerns can be addressed in MERN on a case-by-case basis. In this book, we will demonstrate how to make such considerations when faced with specific requirements and demands in the application being built.