Kendo UI – building cross-browser apps made easy
Now that we have had enough of an overview, let's get started with the real thing: Kendo UI Framework from Telerik. Telerik has always been in the forefront for providing Rapid Application Development (RAD) tools for the developers and Kendo UI Framework is the recent addition to the Telerik RAD stack for building HTML5, jQuery, and CSS3 based cross-browser applications.
The only external dependency to using Kendo UI is jQuery. Developing applications using Kendo UI is straightforward and the setup requires only referencing the jQuery, Kendo JavaScript, and CSS files in your HTML page.
Note
The word Kendo means "Way of the Sword", which is a traditional Japanese style of fencing.
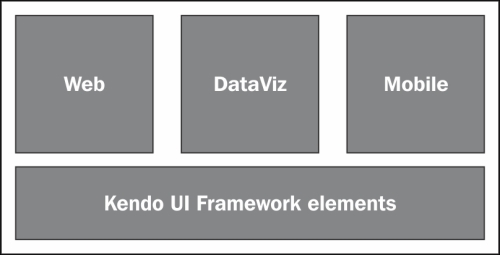
The Kendo UI Framework can be broadly classified into:
- Kendo UI Widgets
- Kendo UI Framework elements
The Kendo widgets use HTML5, CSS3, and jQuery to build powerful web applications without using multiple third-party frameworks and plugins, as in the case with some of the other HTML5/jQuery frameworks.
Kendo UI widgets are the UI elements that we really "see" once the application is developed such as the buttons, drop-down list, and tree view. The Framework elements are the invisible entities such as DataSource, Templates, and MVVM, which helps in integrating the data with the widgets. For simplicity, if we consider an application built using Kendo UI as a building, the UI widgets are the bricks and the Framework elements are the cement which helps the bricks to stick together.
Kendo UI widgets
Kendo UI widgets can be classified into three groups:
- Kendo UI Web: These are used for touch-enabled desktop development
- Kendo UI DataViz: These are used for desktop and mobile data visualizations
- Kendo UI Mobile: These are used for mobile application development

Kendo UI architecture
Even though Kendo UI Web and DataViz are outside the scope of this book, it is a good idea to have an understanding of these two as well, as all the three widget groups inter-operate seamlessly and there is a good chance that in a big project more than one widget group needs to be used.
Kendo UI Web
Kendo UI Web widgets are used for building keyboard/mouse input as well as touch-based traditional cross-browser web applications. As of today, there are 22 widgets available in the Kendo UI Web widgets collection. All Kendo UI Web widgets provide full support for touch-screen devices, such as the iPad, iPhone, and Android, so that the web applications can be accessed on a wide array of devices with varying input options.
Even though the Kendo UI Web framework uses modern HTML5 and CSS3 based widgets, it supports older browsers such as IE7 and IE8 by implementing graceful degradation.
Note
More information about Kendo UI Web can be found at: http://www.kendoui.com/web.aspx
Kendo UI DataViz
Kendo UI DataViz widgets help to build cutting-edge, touch-aware charts and dashboards using HTML5. Thanks to built-in hardware acceleration, DataViz widgets use less CPU resources and thereby provide maximum performance for all animations and rendering. DataViz graphics are rendered on the client using SVG with a fallback to VML for legacy browsers.
DataViz supports the following charts and gauges widgets:
|
Chart Types |
Gauges Types |
|---|---|
|
Area |
Radial |
|
Bar |
Linear |
|
Bubble | |
|
Line | |
|
Donut | |
|
Pie | |
|
Scatter |
Note
And just like the Web widgets, DataViz supports older browsers such as IE7 and IE8 by mixing their limited HTML5 support (if any) and graceful degradation. DataViz fully supports the latest mobile browsers and so it can be used both in desktop web apps as well as in mobile apps. More information about Kendo UI DataViz can be found at: http://www.kendoui.com/dataviz.aspx
Kendo UI Mobile
Kendo UI Mobile is the third group of the Kendo UI widget stack that helps to build HTML5-based mobile websites as well as hybrid mobile applications. Kendo UI Mobile features adaptive rendering technique which helps applications' look and feel to adapt to the platform on which it is viewed. Without any configurations or extra code, an application built on Kendo UI Mobile looks like Android on an Android device, iOS on an iOS device, and so on. At the time of writing of this book, Kendo UI Mobile supports iOS, Android, BlackBerry, and Windows 8 platforms.
Now you might have this question: "What if I need a single look and feel across all the devices on which the app is viewed?" Recently, Kendo has released a Universal Mobile Theme using which the developers can create a consistent look and feel across different platforms. If you are not using this new theme, a single configuration to force a specific platform while instantiating the mobile app will do the trick! Once we force the UI to render using a particular platform's look and feel and then modifying, the corresponding CSS files for that platform will ensure the same look and feel across multiple platforms.
Note
Kendo also provides a Mobile Theme Builder to customize the styles of the mobile widgets: http://demos.kendoui.com/mobilethemebuilder/index.html
Server wrappers
If you are a server-side programmer who works on ASP.NET MVC, JSP, or PHP, there is good news for you: Kendo UI has server wrappers available for ASP.NET MVC, PHP, and JSP which automatically generates the necessary HTML and JavaScript to configure, render, and initialize your Kendo UI widgets (Web and Mobile) and charts (DataViz). The server wrappers emits Kendo UI JavaScript and provides full access to the Kendo UI client-side API so that the UI can be manipulated from the client-side too once the web page is rendered.
Note
You can read more about the server wrappers here: http://www.kendoui.com/server-wrappers.aspx






















































