Write Clear Labels for Controls
Another small change you can make, which will make the world of difference to your users using assistive technologies, is writing clear labels:

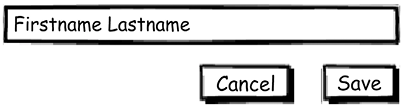
Figure 72.1: An example of bad labelling

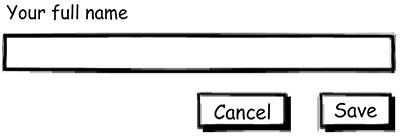
Figure 72.2: An example of good labelling
Pre-filling your field with placeholder (or watermark) text may look tidy, but it’s not supported in all browsers and disappears when the focus moves to the input field.
You can, however, include both, which allows the field to be identified and gives some assistance to users as to the kind of information that is needed for that input.
A word about alignment: from a logical “order of the content” point of view, it makes sense to add the label above the field and left align. All other alignments (right align, label to the left, and so on) have various visual and accessibility issues: your default should be above the field, left-aligned.

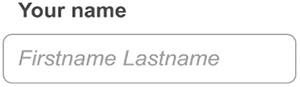
Figure 72.3: An input with a clear...































































