Creating a chroma-hash password field
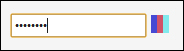
For security reasons, while entering the password, only the placeholders are displayed instead of the characters in the text field. In such a case, it may be easily misspelled. Some applications will block the user after a few bad attempts. To avoid these inconveniences, we use a very useful component chroma-hash password text field. This text field shows us the hash code of the text with colored stripes. When we create a new password, we remember this color combination. Then, when we enter the password, we know whether it's correct before it's sent to the system.

How to do it...
Carry out the following steps to create a password field with chroma-hash stripes:
We create a Vaadin project with the main UI class named
Demoas follows:public class Demo extends UI {…}We open the context menu on the project and choose New | Other…. A wizard opens. In the wizard, we select Vaadin Widget and click on the Next button.
On the next page we set some properties. The...































































