Setting up the environment
One of the pros of the JavaScript language compared to other languages is that you do not need to install or configure a complicated environment to get started with it. Every computer has the required environment already, even though the user may never write a single line of source code. All we need is a browser!
To execute the examples in this book, it is recommended that you have Google Chrome or Firefox installed (you can use the one you like the most), an editor of your preference (such as Sublime Text), and a web server (XAMPP or any other of your preference—but this step is optional). Chrome, Firefox, Sublime Text, and XAMPP are available for Windows, Linux, and Mac OS.
If you use Firefox, it is also recommended to install the Firebug add-on (https://getfirebug.com/).
We are going to present you with three options to set up your environment.
The browser is enough
The simplest environment that you can use is a browser.
You can use Firefox + Firebug. When you have Firebug installed, you will see the following icon in the upper-right corner:

When you open Firebug (simply click on its icon), you will see the Console tab and you will be able to write all your JavaScript code on its command-line area as demonstrated in the following screenshot (to execute the source code you need to click on the Run button):

You can also expand the command line to fit the entire available area of the Firebug add-on.
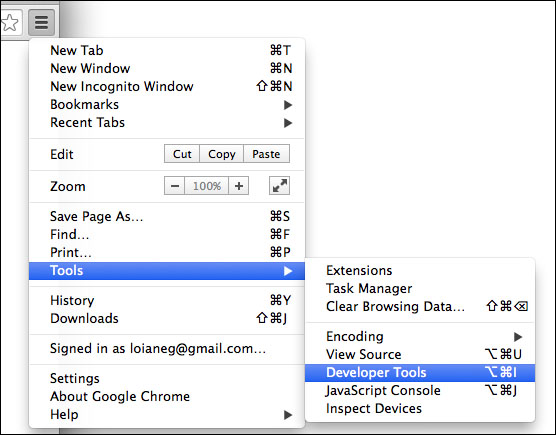
You can also use Google Chrome. Chrome already comes with Google Developer Tools. To open it, locate the setting and control icon and navigate to Tools | Developer Tools, as shown in the following screenshot:

Then, in the Console tab, you can write your own JavaScript code for testing, as follows:

Using web servers (XAMPP)
The second environment you might want to install on your computer is also simple, but a little bit more complex than just using a browser.
You will need to install XAMPP (https://www.apachefriends.org) or any web server of your preference. Then, inside the XAMPP installation folder, you will find the htdocs directory. You can create a new folder where you can execute the source code we will implement in this book, or you can download the source code from this book and extract it to the htdocs directory, as follows:

Then, you can access the source code from your browser using your localhost URL (after starting the XAMPP server) as shown in the following screenshot (do not forget to enable Firebug or Google Developer Tools to see the output):

Tip
When executing the examples, always remember to have Google Developer Tools or Firebug open to see the output.
It's all about JavaScript (Node.js)
The third option is having an environment that is 100 percent JavaScript! Instead of using XAMPP, which is an Apache server, we can use a JavaScript server.
To do so, we need to have Node.js installed. Go to http://nodejs.org/ and download and install Node.js. After that, open the terminal application (if you are using Windows, open the command prompt with Node.js that was installed with Node.js) and run the following command:
npm install http-server –g
Make sure you type the command and don't copy and paste it. Copying the command might give you some errors.
You can also execute the command as an administrator. For Linux and Mac systems, use the following command:
sudo npm install http-server –g
This command will install http-server, which is a JavaScript server. To start a server and run the examples from this book in the terminal application, change the directory to the folder that contains the book's source code and type http-server, as displayed in the following screenshot:

To execute the examples, open the browser and access the localhost on the port specified by the http-server command:

Tip
Downloading the example code
You can download the example code files for all Packt books you have purchased from your account at http://www.packtpub.com. If you purchased this book elsewhere you can visit http://www.packtpub.com/support and register to have the files e-mailed directly to you.
For this book, the code files can be downloaded from this GitHub repository: https://github.com/loiane/javascript-datastructures-algorithms.