Creating and formatting labels
Whether they are for presenting text content on the screen, identifying an input field, or displaying data within a tablerow, labels are one of the cornerstone UI elements that you'll find yourself using all the time with Titanium. Through them, you'll display the majority of your information to the user, so it's important to know how to create and format them properly.
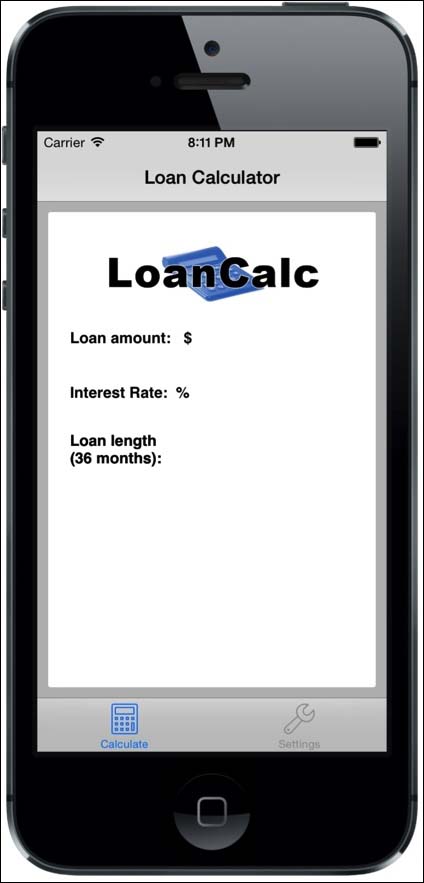
In this recipe, we'll create three different labels, one for each of the input components that we'll be adding to our app later on. Using these examples, we'll explain how to position your label, give it a text value, and format it.
How to do it...
Open up your app.js file, and put these two variables at the top of your code file, directly under the tabgroup creation declaration. These are going to be the default values for our interest rate and loan length for the app:
//application variables var numberMonths = 36; //loan length var interestRate = 6.0; //interest rate
Let's create labels to identify the input fields that we'll be implementing later on. Type the following source code into your app.js file. If you are following along with the LoanCalc sample app, this code should go after your imageview logo, added to the view from the previous recipe:
var amountRow = Ti.UI.createView({
top: 10,
left: 0,
width: Ti.UI.FILL,
height: Ti.UI.SIZE
});
//create a label to identify the textfield to the user
var labelAmount = Ti.UI.createLabel({
width : Ti.UI.SIZE,
height : 30,
top : 0,
left : 20,
font : {
fontSize : 14,
fontFamily : 'Helvetica',
fontWeight : 'bold'
},
text : 'Loan amount: $'
});
amountRow.add(labelAmount);
view.add(amountRow);
var interestRateRow = Ti.UI.createView({
top: 10,
left: 0,
width: Ti.UI.SIZE,
height: Ti.UI.SIZE
});
//create a label to identify the textfield to the user
var labelInterestRate = Ti.UI.createLabel({
width : Ti.UI.SIZE,
height : 30,
top : 0,
left : 20,
font : {
fontSize : 14,
fontFamily : 'Helvetica',
fontWeight : 'bold'
},
text : 'Interest Rate: %'
});
interestRateRow.add(labelInterestRate);
view.add(interestRateRow);
var loanLengthRow = Ti.UI.createView({
top: 10,
left: 0,
width: Ti.UI.FILL,
height: Ti.UI.SIZE
});
//create a label to identify the textfield to the user
var labelLoanLength = Ti.UI.createLabel({
width : 100,
height : Ti.UI.SIZE,
top : 0,
left : 20,
font : {
fontSize : 14,
fontFamily : 'Helvetica',
fontWeight : 'bold'
},
text : 'Loan length (' + numberMonths + ' months):'
});
loanLengthRow.add(labelLoanLength);
view.add(loanLengthRow);How it works...
By now, you should notice a trend in the way in which Titanium instantiates objects and adds them to views/windows, as well as a trend in the way formatting is applied to most basic UI elements using the JavaScript object properties. Margins and padding are added using the absolute positioning values of top, left, bottom, and right, while font styling is done with the standard font properties, which are fontSize, fontFamily, and fontWeight in the case of our example code.
Here are a couple of important points to note:
- The width property of our first two labels is set to
Ti.UI.SIZE, which means that Titanium will automatically calculate the width of the Label depending on the content inside (a string value in this case). ThisTi.UI.SIZEproperty can be used for both the width and height of many other UI elements as well, as you can see in the thirdlabelthat we created, which has a dynamic height for matching the label's text. When no height or width property is specified, the UI component will expand to fit the exact dimensions of the parent view or window that encloses it. - You'll notice that we're creating views that contain a label each. There's a good reason for this. To avoid using absolute positioning, we're using a vertical layout on the main view, and to ensure that our text fields appear next to our labels, we're creating a row as a view, which is then spaced vertically. Inside the row, we add the label, and in the next recipes, we will have all the text fields next to the labels.
- The
textAlignproperty of the labels works the same way as you'd expect it to in HTML. However, you'll notice the alignment of the text only if the width of your label isn't set toTi.UI.SIZE, unless that label happens to spread over multiple lines.