There are two pairs of items Unity uses to manage how text and images are displayed:
- The Caption Text and Image GameObjects are used to control how the currently selected item for the dropdown is displayed – this is the part of the dropdown we always see, regardless of whether it is being interacted with.
- The Item Text and Image GameObjects are part of the Template GameObject, and they define how each option is displayed as a row when the Drop-down menu items are being displayed – the rows that are displayed when the user is actively working with the Dropdown GameObject.
So, we have to add an image in two places (the Caption and Template items), in order to get a dropdown working fully with image icons for each option.
To add a Sprite image to each Text item in the dropdown, do the following:
- Import the provided Images folder.
- In the Inspector window, for the Dropdown (Script) component, for each item in the Options list – Hearts, Clubs, Diamonds, and Spades – drag the associated Sprite image from the card_suits folder into the Project window (hearts.png for Hearts, and so on).
- Add a UI Image to the Project window and make this Image a child of the Dropdown GameObject.
- Drag the hearts.png image from the Project window into the Source Image property of Image (Script) for the Image GameObject. Set its size to 25 x 25 in Rect Transform and drag it over the letter H in Hearts in the Label GameObject.
- Move the Label GameObject to the right of the Hearts image.
- With Dropdown selected in the Project window, drag the Image GameObject into the Caption Image property of the Dropdown (Script) component.
- Enable the Template GameObject (usually, it is disabled).
- Duplicate the Image GameObject child of Dropdown and name the copy Item Image. Make this image a child of the Item Background and Item Checkmark GameObjects that are in Dropdown-Template-Content-Item (Item Image needs to appear below the white Item Background Image; otherwise, it will be covered by the background and not be visible).
- Since items in the dropdown are slightly smaller, resize Item Image to be 20 x 20 in its Rect Transform.
- Position Item Image over the letter O of Option A of Item Text, and then move Item Text to the right so that the icon and text are not on top of each other.
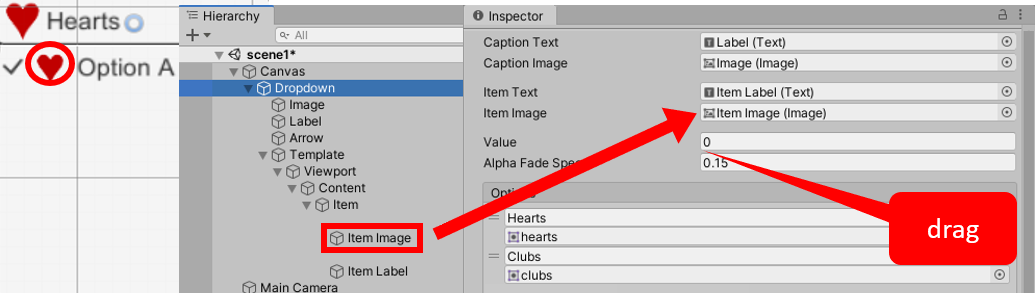
- With Dropdown selected in the Project window, drag the Item Image GameObject into the Item Image property of the Dropdown (Script) component:

Figure 2.33 – Setting the image for the drop-down menu
- Disable the Template GameObject and then run the scene to see your Dropdown with icon images for each menu option.
Unity UI Dropdowns are powerful interface components. You can learn more about these controls by reading the Unity Manual at https://docs.unity3d.com/Manual/script-Dropdown.html.




























































