Unlike our title, for things that we want our players to touch, it's a good idea to make the buttons the same size in each device, as our fingers are the same size, no matter what device we are using. To show a possible solution for this, we will create a new Canvas using a different scaling technique:
- Stop the game if it is currently running. We will first rename our current Canvas object to Canvas - Scale w/Screen. This way, we can easily tell whether we are using the correct Canvas for this or not.
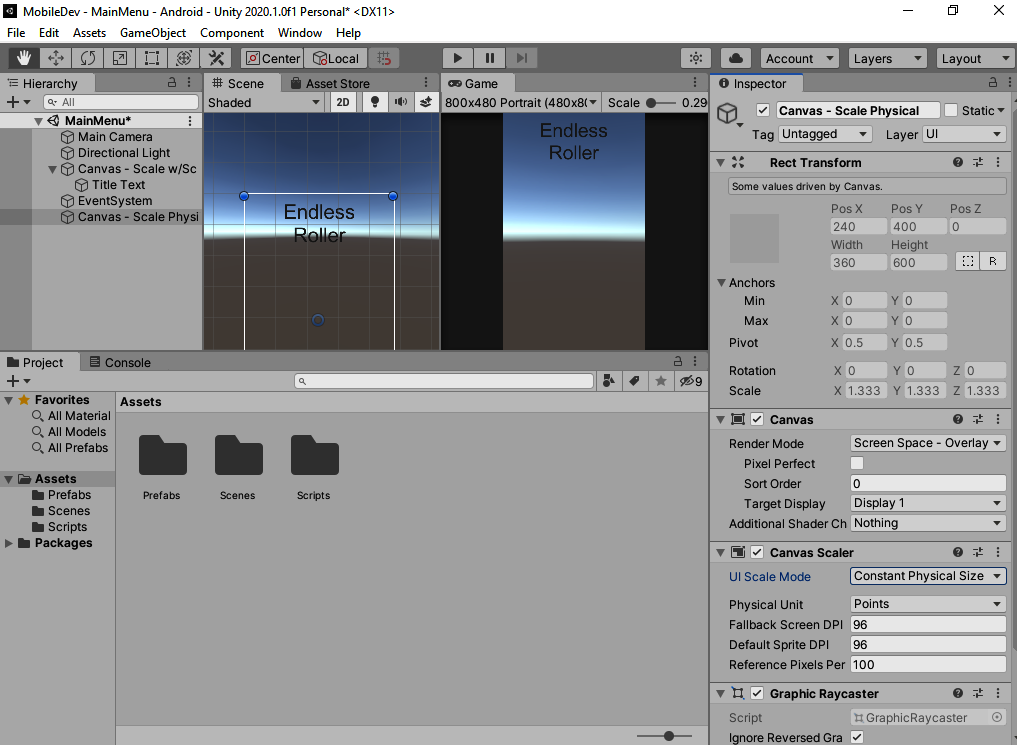
- Now that we have that one ready, we can create our new one. Go to the top menu bar and then select GameObject | UI | Canvas. Rename this new Canvas Canvas - Scale Physical. Then, under the Canvas Scaler component, change UI Scale Mode to Constant Physical Size:

Using this method, Unity will attempt to scale the size of this Canvas so that each element has the same physical size, regardless of the resolution. Since we're going for buttons that we intend to...