For using Firebase Admin SDK, we'll need a Firebase project where we have service account to communicate with the Firebase services and a configuration file that includes the service account's credentials.
To configure the Firebase Admin SDK, follow these steps:
- Log in to Firebase Console, select the <project_name> project, and click on the setting icon in Project Overview:

Overview tab
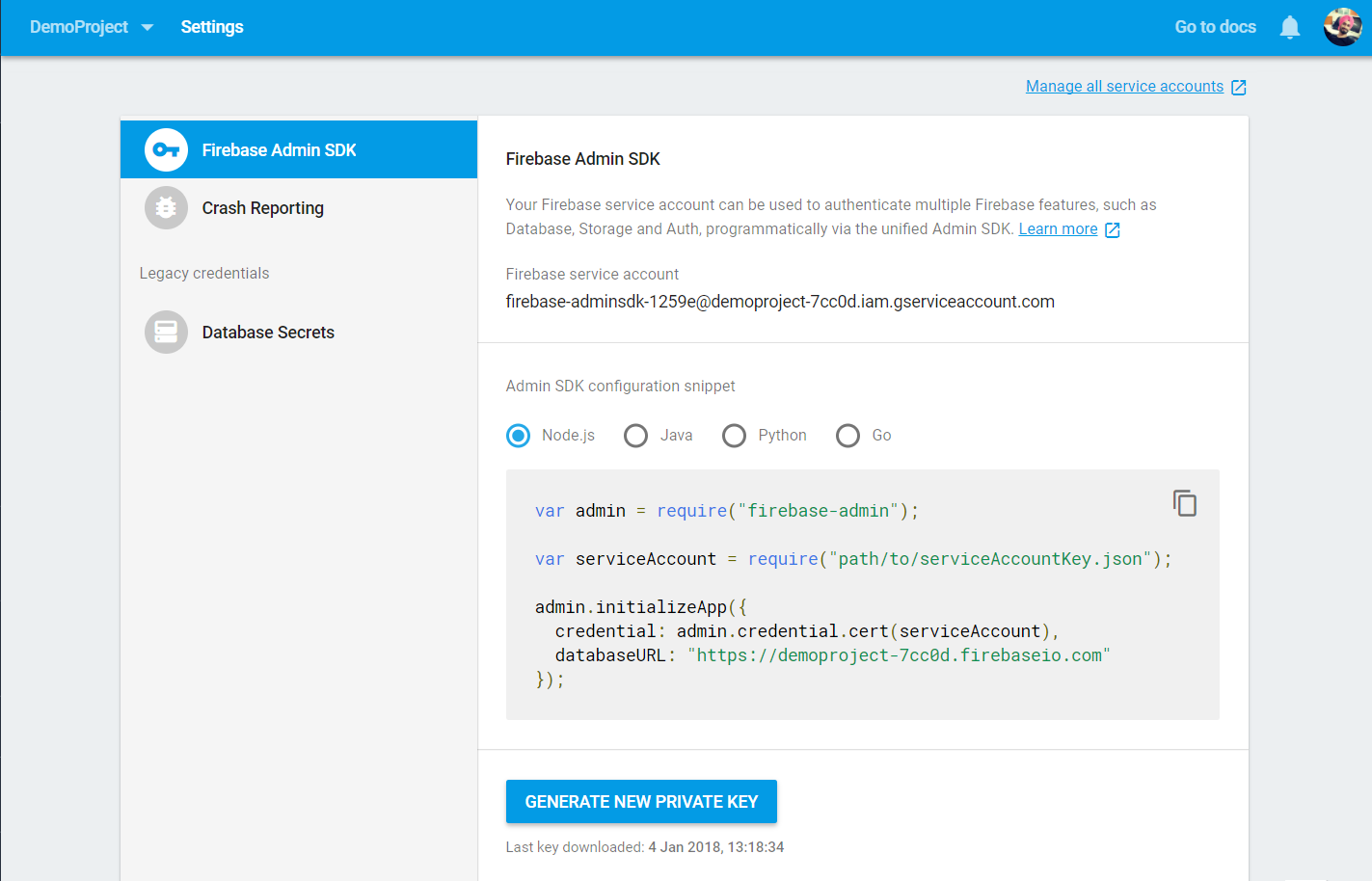
- Go to the Service Accounts tab inside Project Settings.
-
Click on the GENERATE PRIVATE KEY button at the bottom of Firebase admin section; it will generate the JSON file that contains the service account credentials:

This JSON file contains very sensitive information about your service account and private encryption key. So never share and store it in a public repository; keep it confidential. If we lose this file because of any...











































































