Locating child elements in a table
Working with simple tables is relatively easy. However, you will come across complex tables where other than data, table cells have child elements for user interaction. For example, in an e-commerce application when you open the shopping cart page, it looks a simple table but inside there are many complex elements.

Furthermore, these elements are dynamically created based on user actions and may have attribute values generated at runtime. Locating these elements may become a challenging task.
In this recipe, we will explore strategies to locate child elements within tables using CSS and XPath.
How to do it...
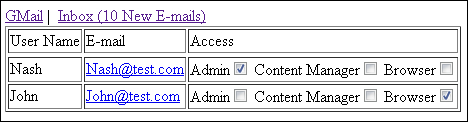
Here is sample table that lists users of a system and their details including what access rights are assigned to these users. A test needs to select a given checkbox and see if the selected access is granted to the user.

If we look at the code for this table, each record or row has the following code:
<tr>
<td>Nash</td>
<td><a href="mailto:nash@test.com">Nash@test.com</a></td>
<td>
<div>
<label for="user128_admin">Admin</label>
<input type="checkbox" id="user128_admin" checked="true"/>
<label for="user128_cm">Content Manager</label>
<input type="checkbox" id="user128_cm"/>
<label for="user128_browser">Browser</label>
<input type="checkbox" id="user128_browser"/>
</div>
</td>
</tr>The checkbox has dynamic IDs that we cannot correlate to a user. However, we can deal with such issues by using CSS selectors or XPath. In this example, we want to grant user Nash with admin access. This can be done using CSS selectors in the following way:
WebElement adminCheckBox = driver.findElement(By.cssSelector("td:contains('Nash')+td+td>div>label:contains('Admin')+input"));
adminCheckBox.click();We can also use XPath in the following way:
WebElement adminCheckBox = driver.findElement(By.xpath("//td[contains(text(),'Nash')]/following-sibling::td/descendant::div/label[contains(text(),'Admin')]/following-sibling::input"));
adminCheckBox.click();How it works...
Parent, child, and sibling in CSS or XPath axes become a great help in correlating users with roles and developing a generic locator strategy for this feature. In simple terms, these strategies help to locate elements based on the element's relationship with other elements in a document.
Coming back to the problem, first we need to find a unique way to identify a user in the table. For this, we will locate a cell which contains username. We will locate this cell using its inner text in the following way:
|
CSS |
XPath |
|---|---|
|
|
|
Next, we need to find the cell which contains the child elements. This is the second cell from the cell containing username.
|
CSS |
XPath |
|---|---|
|
|
|
In the next step, we need to locate the label with the correct option. The next sibling of this label will be the checkbox we are looking for.
|
CSS |
XPath |
|---|---|
|
|
|
See also
The Locating elements using CSS selectors recipe
The Locating elements using advanced CSS selectors recipe
The Locating elements using XPath recipe

























































