The first part of building an application is to define what the application will do. In this chapter, we will develop an image viewer app. The features it should have are as follows:
- Open an image from our hard disk
- Zoom in/out
- View the previous or next image within the same folder
- Save a copy of the current image as another file (with a different path or filename) in another format
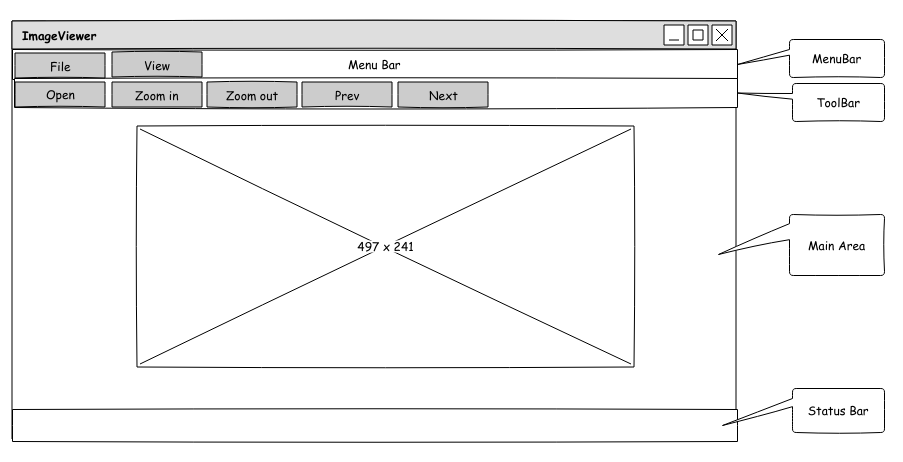
There are many image viewer applications that we can follow, such as gThumb on Linux and Preview app on macOS. However, our application will be simpler than those in that we have undertaken some preplanning. This involved the use of Pencil to draw the wireframe of the application prototype.
The following is a wireframe showing our application prototype:

As you can see in the preceding diagram, we have four areas in the main window: the MenuBar, the ToolBar, the Main Area, and the Status Bar.
The menu bar has two menu options on it—the File and View menus. Each menu will have its own set of actions. The File menu consists of the following three actions as follows:
- Open: This option opens an image from the hard disk.
- Save as: This option saves a copy of the current image as another file (with a different path or filename) in any supported format.
- Exit: This option exits the application.
The View menu consists of four actions as follows:
- Zoom in: This option zooms in to the image.
- Zoom out: This option zooms out of the image.
- Prev: This option opens the previous image in the current folder.
- Next: This option opens the next image in the current folder.
The toolbar consists of several buttons that can also be found in the menu options. We place them on the toolbar to give the users shortcuts to trigger these actions. So, it is necessary to include all frequently used actions, including the following:
- Open
- Zoom in
- Zoom out
- Previous image
- Next image
The main area is used to show the image that is opened by the application.
The status bar is used to show some information pertaining to the image that we are viewing, such as its path, dimensions, and its size in bytes.
You can find the source file for this design in our code repository on GitHub: https://github.com/PacktPublishing/Qt-5-and-OpenCV-4-Computer-Vision-Projects. The file merely resides in the root directory of the repository, named WireFrames.epgz. Don't forget that it should be opened using the Pencil application.