In this recipe, we will add three check button widgets, each with a different initial state.
Creating a check button with different initial states
Getting ready
This recipe extends the previous recipe, Combo box widgets.
How to do it...
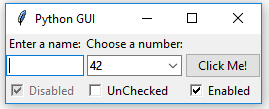
We are creating three check button widgets that differ in their states. The first is disabled and has a check mark in it. The user cannot remove this check mark as the widget is disabled.
The second check button is enabled, and by default, has no check mark in it, but the user can click it to add a check mark.
The third check button is both enabled and checked by default. The users can uncheck and recheck the widget as often as they like. Look at the following code:
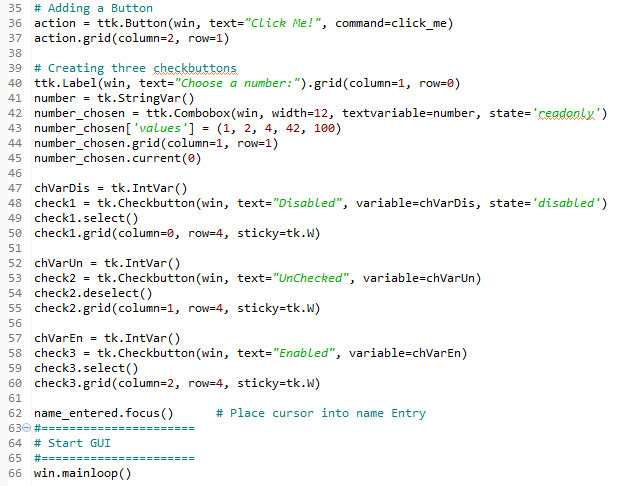
GUI_checkbutton_widget.py

Running the new code results in the following GUI:

How it works...
In lines 47, 52, and 57 we create three variables of the IntVar type. In the line following each of these variables, we create a Checkbutton, passing in these variables. They will hold the state of the Checkbutton (unchecked or checked). By default, that is either 0 (unchecked) or 1 (checked), so the type of the variable is a tkinter integer.
We place these Checkbutton widgets in our main window, so the first argument passed into the constructor is the parent of the widget, in our case, win. We give each Checkbutton widget a different label via its text property.
Setting the sticky property of the grid to tk.W means that the widget will be aligned to the west of the grid. This is very similar to Java syntax and it means that it will be aligned to the left. When we resize our GUI, the widget will remain on the left side and not be moved towards the center of the GUI.
Lines 49 and 59 place a checkmark into the Checkbutton widget by calling the select() method on these two Checkbutton class instances.
We continue to arrange our widgets using the grid layout manager, which will be explained in more detail in Chapter 2, Layout Management.




























































