So far, we have created several widgets of the same type (for example, Radiobutton) by basically copying and pasting the same code and then modifying the variations (for example, the column number). In this recipe, we start refactoring our code to make it less redundant.
Adding several widgets in a loop
Getting ready
We are refactoring some parts of the previous recipe's code, Using scrolled text widgets, so you need that code to apply this recipe to.
How to do it...
Here's how we refactor our code:
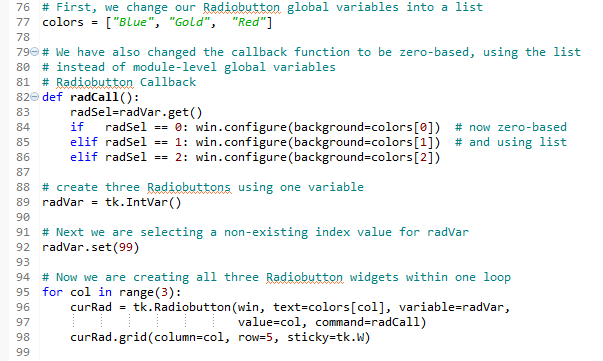
GUI_adding_widgets_in_loop.py

Running this code will create the same window as before, but our code is much cleaner and easier to maintain. This will help us when we expand our GUI in the coming recipes.
How it works...
In line 77, we have turned our global variables into a list.
In line 89, we set a default value to the tk.IntVar variable that we named radVar. This is important because, while in the previous recipe we had set the value for Radiobutton widgets starting at 1, in our new loop it is much more convenient to use Python's zero-based indexing. If we did not set the default value to a value outside the range of our Radiobutton widgets, one of the radio buttons would be selected when the GUI appears. While this in itself might not be so bad, it would not trigger the callback and we would end up with a radio button selected that does not do its job (that is, change the color of the main win form).
In line 95, we replace the three previously hardcoded creations of the Radiobutton widgets with a loop that does the same. It is just more concise (fewer lines of code) and much more maintainable. For example, if we want to create 100 instead of just three Radiobutton widgets, all we have to change is the number inside Python's range operator. We would not have to type or copy and paste 97 sections of duplicate code, just one number.
Line 82 shows the modified callback function.
There's more...
This recipe concludes the first chapter of this book. All the following recipes in all of the next chapters will build upon the GUI we have constructed so far, greatly enhancing it.




























































