When laying out the UI for your game, I strongly recommend checking other games of the same genre and seeing how they implemented their UI. Play the game and see whether it feels good to you.
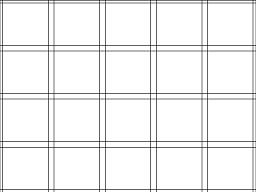
If you are unsure of how to lay out your game's UI, I recommend dividing the game's screen into a guttered grid, like the one shown in the following diagram, and placing items within the non-guttered areas:

You can use as many grids as you want, but laying out the items with reference to the grid will help ensure that the UI is arranged in a balanced way.
In most cases, the HUD items should remain in the outer edges of the grid. Any UI that displays in the center grids will restrict the player view. So, this area is good for pop-up windows that pause the gameplay.
The device your game will be played on is important when determining layout. If there are a lot of buttons the player will interact with, they are generally best suited for the bottom or side portions of the screen if playing on a mobile device. This is due to the way players hold their phones and top-center part of the screen is the most difficult area to reach with their thumb. Additionally, reaching for this area will cause them to block the majority of the game view with their hand.
You'll note that when you play computer games, they tend to have much smaller and more cluttered UI than mobile and console games. This is due to visibility and interaction. Clicking on small objects with a mouse is significantly easier than tapping them with a finger or selecting them by scrolling through them with the d-pad. Also, the screen resolution is much bigger, allowing for more space to be taken up by the UI as compared to the game.
Fitts' Law is a commonly referenced principle of UI design. The gist of Fitts' law is don't make interactable UI small and far apart to increase user experience. Make the most important interactible items the largest and ensure that they are near each other.





























































