Lists
Bootstrap 4 comes with two types of list utility class. The first type allows for creating unstyled lists, while the second type allows for the creation of inline lists. Let's look at each type individually.
Unstyled lists
The list style can be changed using the list helper classes. An example of where unstyled lists are used in Bootstrap is the pagination and list-inline classes.
To create an unstyled list, apply the list-unstyled class to any ul or ol element. Bootstrap defines the class as follows:
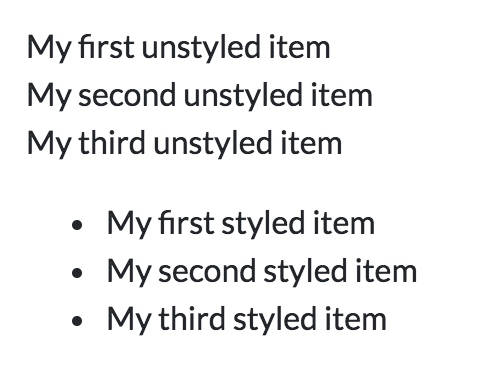
<ul class="list-unstyled"> <li>My first unstyled item</li> <li>My second unstyled item</li> <li>My third unstyled item</li> </ul> <ul> <li>My first styled item</li> <li>My second styled item</li> <li>My third styled item</li> </ul>

Figure 8.9: Contrasting unstyled lists created using the list-unstyled class with normal, styled lists
Inline lists
In some cases, one might need to create...





























































