Text alignment and transformation
Using the grid system, we learned how to lay out a website's basic building blocks. However, generally we need an additional level of control that allows us to more finely align the content contained within these building blocks. This level of control is provided by Bootstrap's text alignment classes:
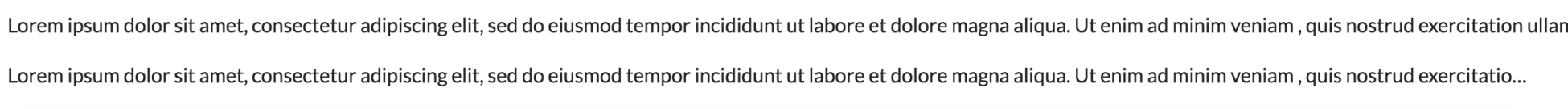
text-justifyjustifies the text so that it fills an entire area evenlytext-nowrapensures that the text does not wrap onto the next line (refer to Figure 8.6)text-truncatewill truncate longer text with an ellipsis (refer to Figure 8.6):

Figure 8.6: Applying the text-nowrap and text-truncate classes to long bodies of text; the text in the first paragraph has the text-nowrap class applied, and therefore does not wrap onto the next line, but continues on the same line instead
The text-<position> and text-<breakpoint>-<position> classes can be used to position text by setting the text-align property for an element. Bootstrap defines the non-response...





























































