Before we start diving into the action, we will go through some setup. More to the point, we will set up some boilerplate code which we will utilize throughout this book.
To get started, you will need to install a version of Visual Studio, preferably Visual Studio 2015 or higher. The Community Edition will work fine for this purpose. You do not need anything more than what the default installation offers.
Throughout this book, we will utilize the different APIs to build a smart-house application. The application will be created to see how one can imagine a futuristic house to be. If you have seen the Iron Man movies, you can think of the application as resembling Jarvis, in some ways.
In addition, we will be doing smaller sample applications using the cognitive APIs. Doing so will allow us to cover each API, even those that did not make it to the final application.
What's common with all the applications that we will build is that they will be Windows Presentation Foundation (WPF) applications. This is fairly well known and allows us to build applications using the Model View ViewModel (MVVM) pattern. One of the advantages of taking this road is that we will be able to see the API usage quite clearly. It also separates code so that you can bring the API logic to other applications with ease.
The following steps describe the process of creating a new WPF project:
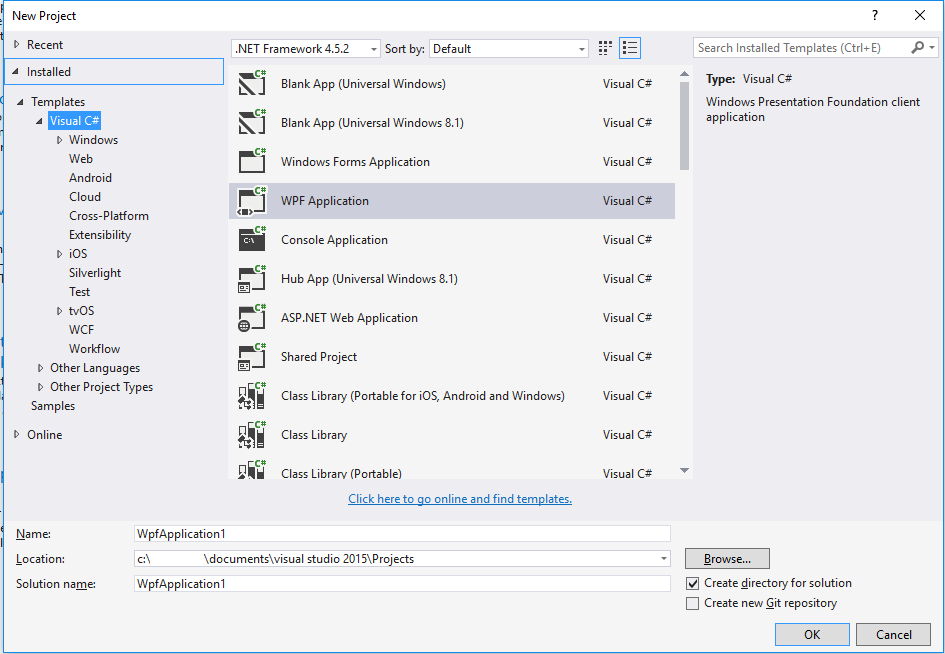
- Open Visual Studio and select File | New | Project.
- In the dialog, select the WPF Application option from Templates | Visual C#, as shown in the following screenshot:

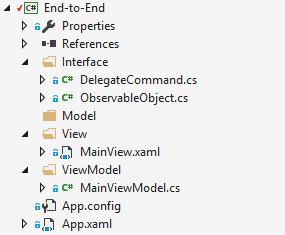
- Delete the MainWindow.xaml file and create files and folders matching the following image:

We will not go through the MVVM pattern in detail, as this is out of scope of this book. The key takeaway from the image is that we have separated the View from what becomes the logic. We then rely on the ViewModel to connect the pieces.
To be able to run this, we do, however, need to cover some of the details in the project:
- Open the App.xaml file and make sure StartupUri is set to the correct View, as shown in the following code (class name and namespace may vary based on the name of your application):
<Application x:Class="Chapter1.App"
xmlns="http://schemas.microsoft.com/
winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="clr-namespace:Chapter1"
StartupUri="View/MainView.xaml">
- Open the MainViewModel.cs file and make it inherit from the ObservableObject class.
- Open the MainView.xaml file and add the MainViewModel file as datacontext to it, as shown in the following code (namespace and class names may vary based on the name of your application):
<Window x:Class="Chapter1.View.MainView"
xmlns="http://schemas.microsoft.com/
winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/
expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:Chapter1.View"
xmlns:viewmodel="clr-namespace:Chapter1.ViewModel" mc:Ignorable="d"
Title="Chapter 1" Height="300" Width="300">
<Window.DataContext>
<viewmodel:MainViewModel />
</Window.DataContext>
Following this, we need to fill in the content of the ObservableObject.cs file. We start off by having it inherit from the INotifyPropertyChanged class as follows:
public class ObservableObject : INotifyPropertyChanged
This is a rather small class, which should contain the following:
public event PropertyChangedEventHandlerPropertyChanged;
protected void RaisePropertyChangedEvent(string propertyName)
{
PropertyChanged?.Invoke(this, new PropertyChangedEventArgs(propertyName));
}
We declare a property changed event and create a function to raise the event. This will allow the User Interface (UI) to update its values when a given property has changed.
We also need to be able to execute actions when buttons are pressed. This can be achieved when we put some content into the DelegateCommand.cs file. Start by making the class inherit the ICommand class, and declare the following two variables:
public class DelegateCommand : ICommand
{
private readonly Predicate<object> _canExecute;
private readonly Action<object> _execute;
The two variables we have created will be set in the constructor. As you will notice, you are not required to add the _canExecute parameter, and you will see why in a bit:
public DelegateCommand(Action<object> execute, Predicate<object> canExecute = null)
{
_execute = execute;
_canExecute = canExecute;
}
To complete the class, we add two public functions and one public event as follows:
public bool CanExecute(object parameter)
{
if (_canExecute == null) return true;
return _canExecute(parameter);
}
public void Execute(object parameter)
{
_execute(parameter);
}
public event EventHandlerCanExecuteChanged
{
add
{
CommandManager.RequerySuggested += value;
}
remove
{
CommandManager.RequerySuggested -= value;
}
}
}
The functions declared will return the corresponding predicate, or action, declared in the constructor. This will be something we declare in our ViewModels, which, in turn, will be something that executes an action or tells the application that it can or cannot execute an action. If a button is in a state where it is disabled (the CanExecute function returns false) and the state of the CanExecute function changes, the event declared will let the button know.
With that in place, you should be able to compile and run the application, so go on and try that. You will notice that the application does not actually do anything or present any data yet, but we have an excellent starting point.
Before we do anything else with the code, we are going to export the project as a template. This is so that we do not have to redo all these steps for each small sample project we create:
- Replace namespace names with substitute parameters:
1. In all the .cs files, replace the namespace name with $safeprojectname$.
2. In all the .xaml files, replace the project name with $safeprojectname$ where applicable (typically class name and namespace declarations).
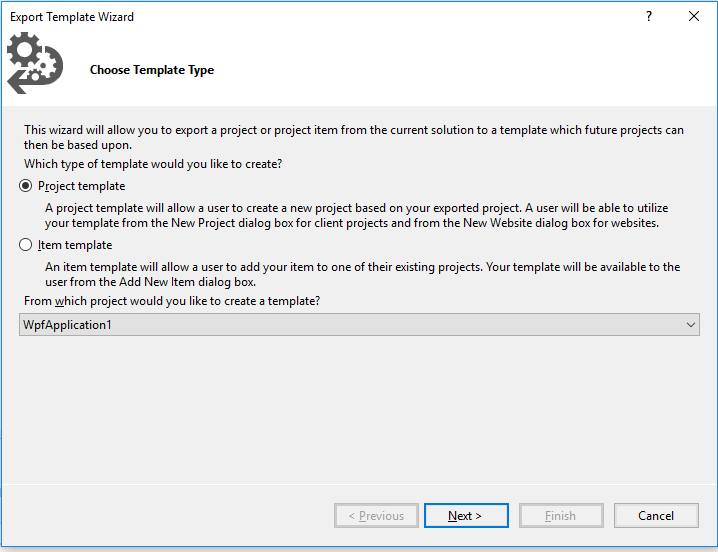
- Navigate to File | Export Template. This will open the Export Template wizard, as shown in the following screenshot:

- Click on the Project Template button. Select the project we just created and click on the Next button.
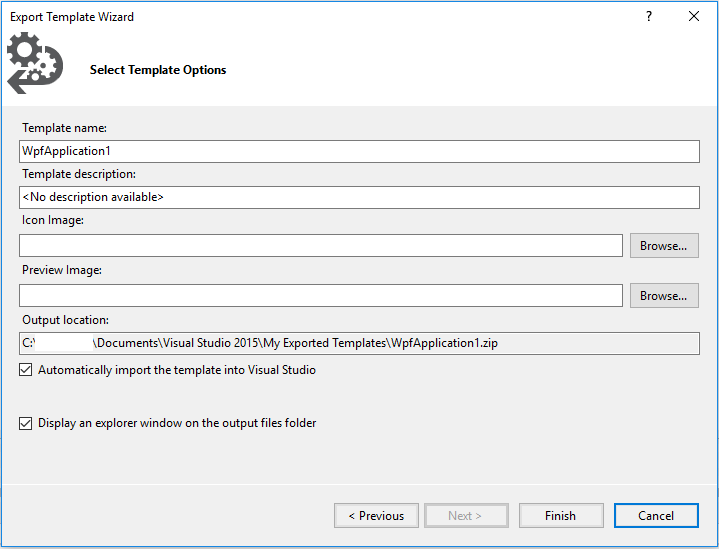
- Just leave the icon and preview image empty. Enter a recognizable name and description. Click on the Finish button:

- The template is now exported to a zip file and stored in the specified location.
By default, the template will be imported into Visual Studio again. We are going to test that it works immediately by creating a project for this chapter. So go ahead and create a new project, selecting the template we just created. The template should be listed in the Visual C# section of the installed templates list. Call the project Chapter1 or something else if you prefer. Make sure it compiles and you are able to run it before we move to the next step.