Let's get familiar with the UI setup. To update your Main.storyboard, do the following:
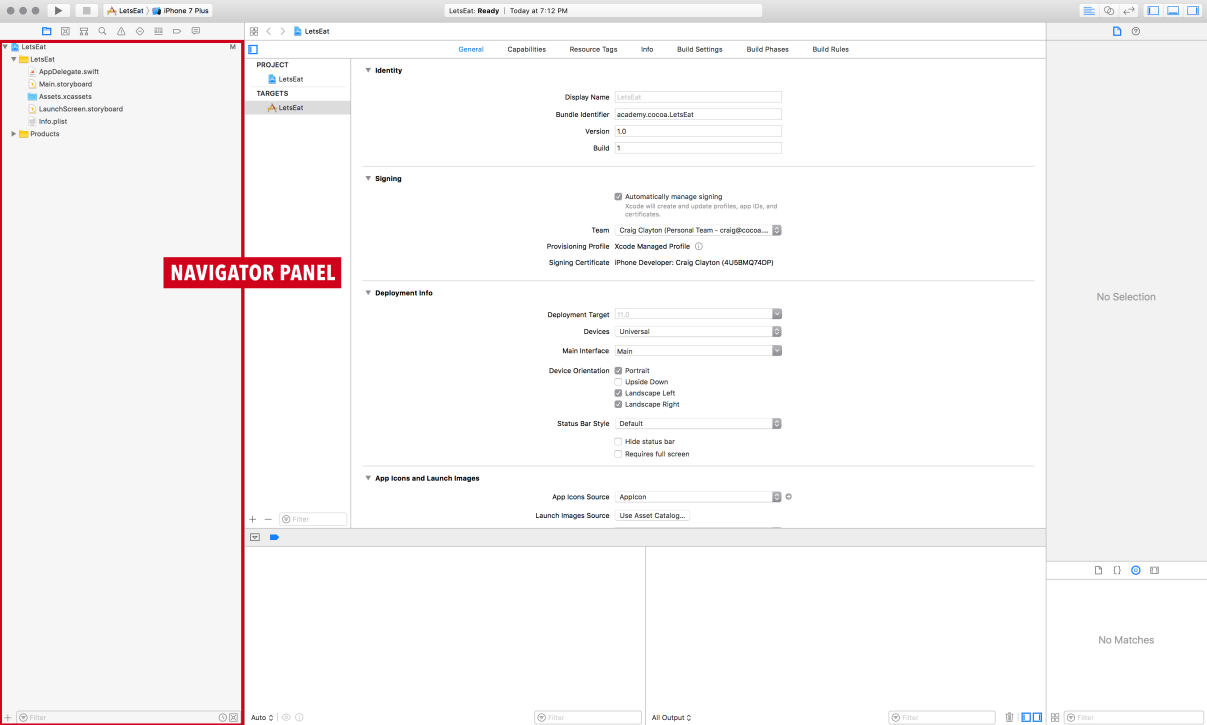
- Select the Main.storyboard file in the Navigator panel:

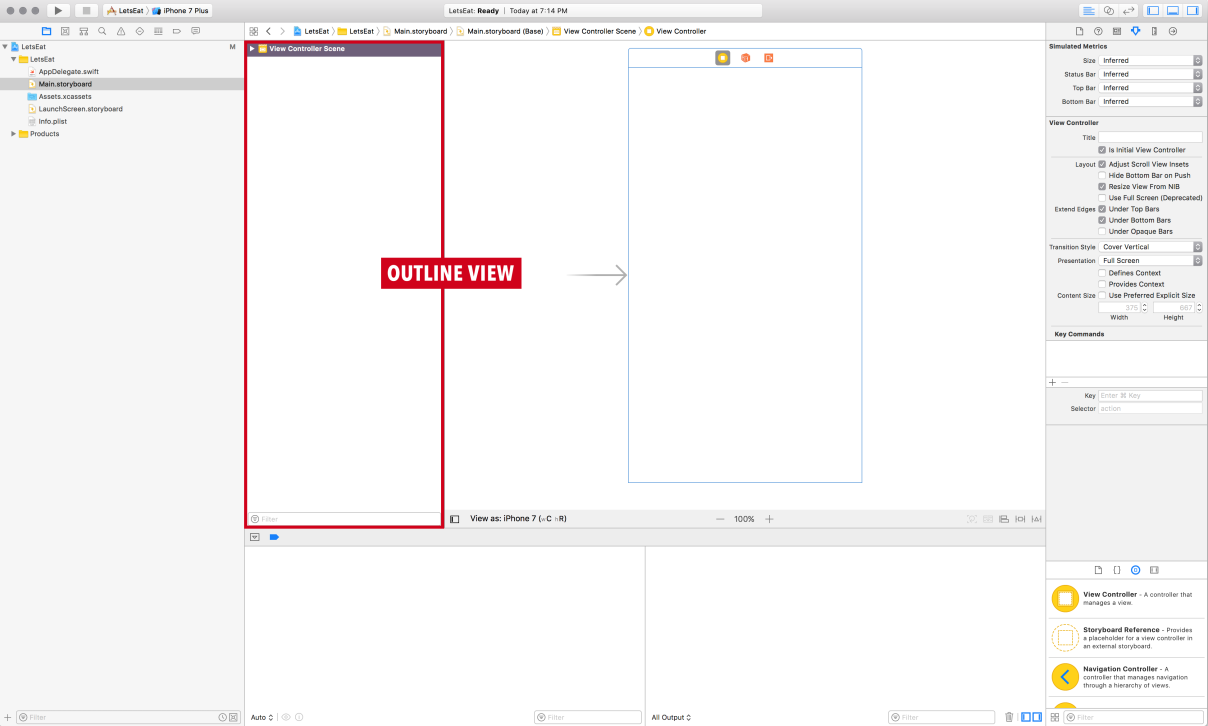
- In this storyboard file, select View Controller scene in the OUTLINE VIEW:

- With the scene selected, press the Delete or Backspace key, and now your Main.storyboard file will be empty.
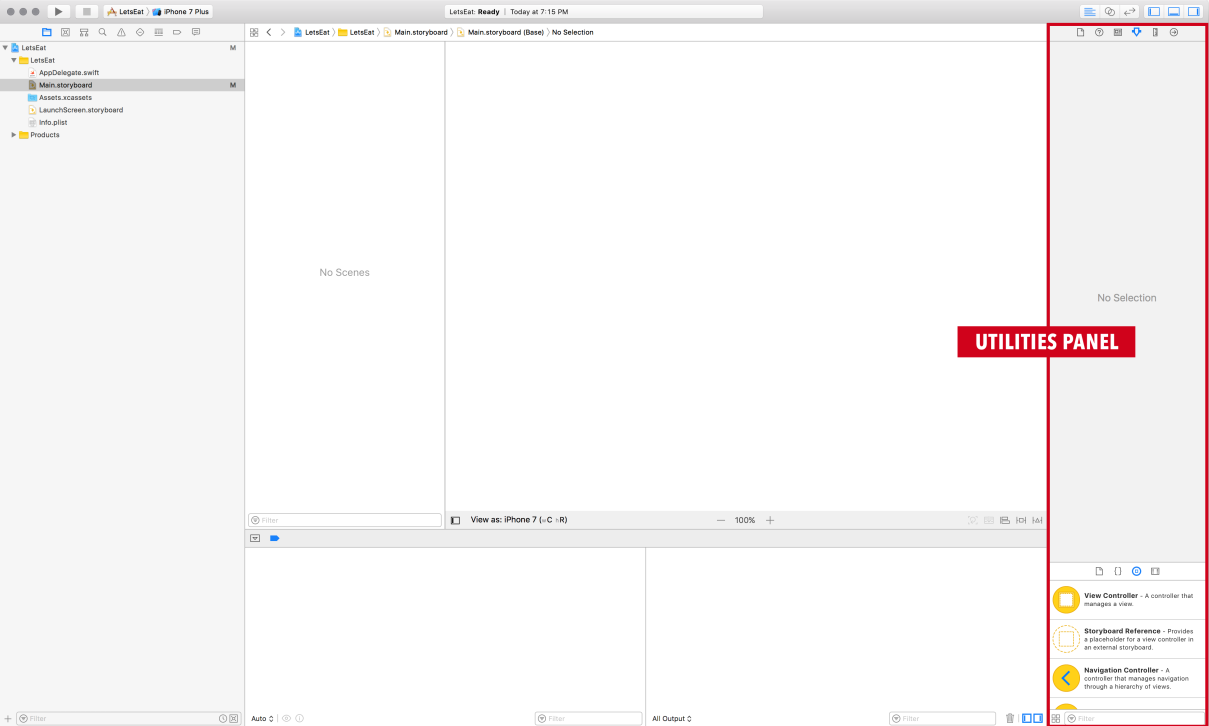
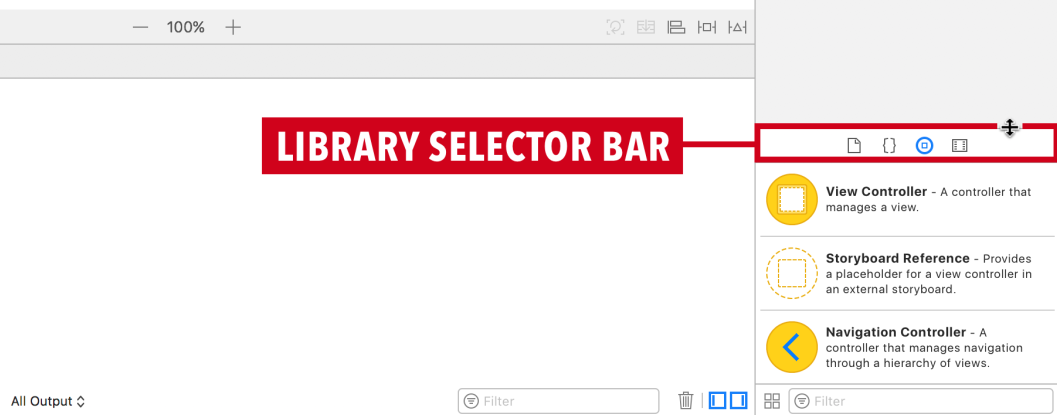
- In your UTILITIES PANEL, in the bottom pane, you will see the LIBRARY SELECTOR BAR. In the bar, select the object library:

- Pull up on the LIBRARY SELECTOR BAR to view more of the object library:

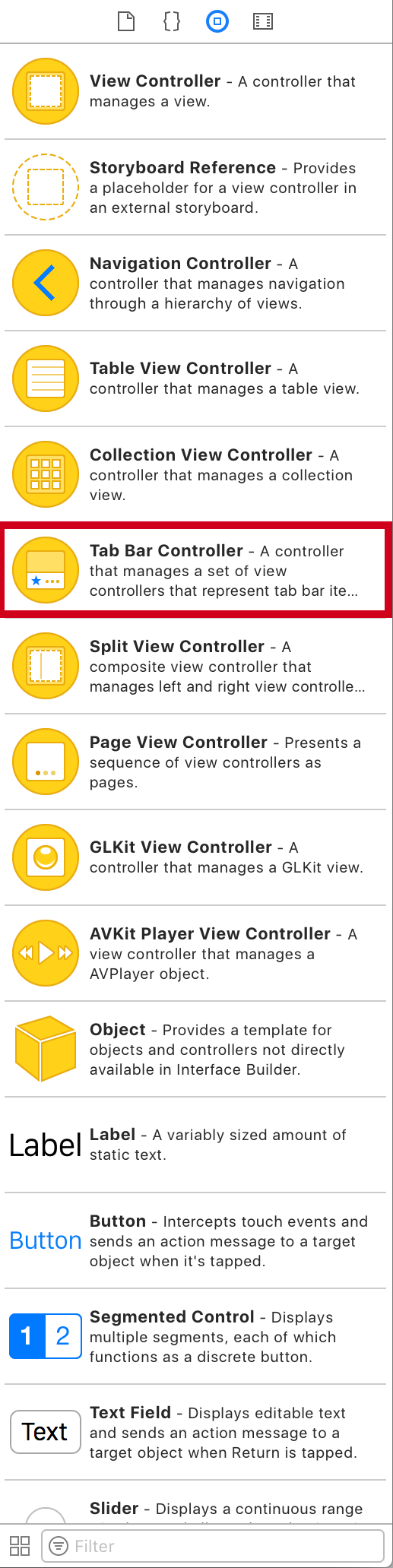
- Find the Tab Bar Controller:

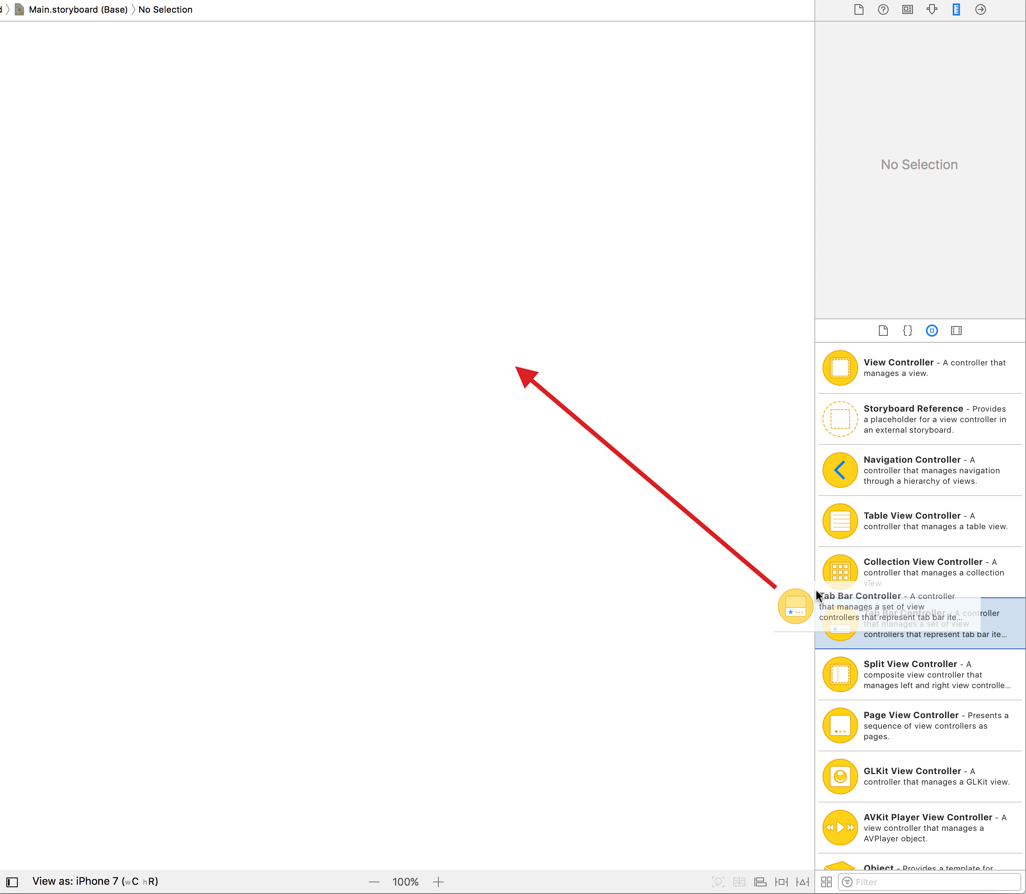
- Drag the Tab Bar Controller out onto the canvas:

We now have our Tab Bar Controller, which will only have two tabs.
Next, we will get our app assets set up so that we can give our tabs image icons.























































