We're getting on to the last topic of the chapter: the transition screens. We have three of them in the game kit:
- The quick transition screen, which fades in and out, and returns the player to the last checkpoint should they have any lives left:

- This is the loading scene, which is activated whenever we go from one scene to another:

- This is the Game Over scene, which is activated whenever we die and don't have any lives left:

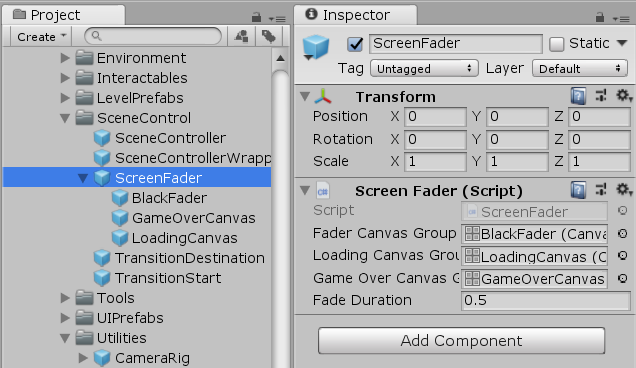
We can look for the ScreenFader prefab in the folder at Assets | 2D or 3DGameKit | Prefabs | Scene Control, and drag and drop it into our scene:

As we can see, the fading duration is half a second. This applies for every screen, no matter the trigger that causes it. Let's now read about every property:
| Fader Canvas Group | This has a reference to the fader screen, which is the one we use for going back to checkpoints... |