Go to https://github.com/<username>/<repository>/issues for an overview of all issue activity. If no one has ever opened an issue in your project, you will be presented with a blank page with GitHub prompting you to open a new issue. Let's go ahead and do this. Click on the big green button that says New issue.
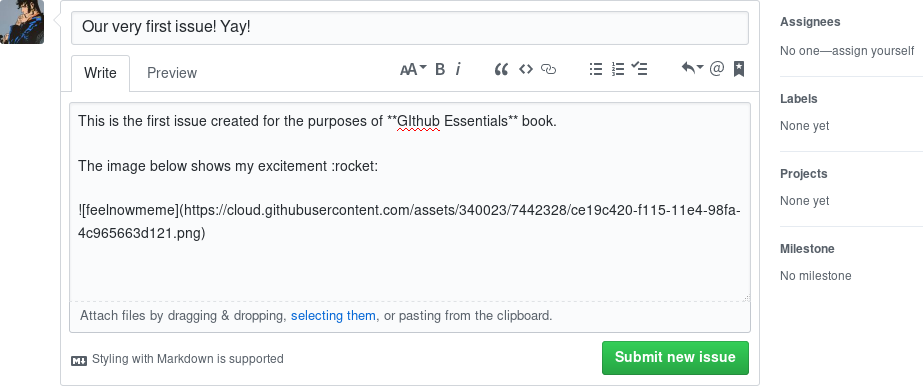
An issue can be created when you provide the minimum of a title. Look at the following screenshot carefully where the Submit new issue button is grayed out and cannot be clicked. The title should be as descriptive as possible of the message you are trying to pass when creating an issue.
Below, under the Write tab, you can provide the details and essentially start a discussion with everyone who wants to participate (if the repository is public, that is). That's why GitHub cleverly suggests to Leave a comment.
Besides writing, you can also attach images by simply dragging and dropping, or by selecting them using folder navigation. Here's what the very first issue of this repository looks like:
Next to the Write tab is the Preview tab. In order to understand its purpose, you must first learn about Markdown.
In brief, Markdown is a text-to-HTML conversion tool so that you can write text that contains structural information and then automatically convert it to valid HTML. Written by John Gruber and adopted by GitHub (among many others), Markdown is the most well-known text-to-HTML conversion tool because of its ease of use.
Now, back to our new issue. As the name suggests, Preview shows what the result will be when you submit the issue. It will style the regular text of the Write tab into a meaningful text accordingly, with URLs properly formatted, images shown, emojis displayed, and so on.
As we will see later in this book, GitHub-flavored Markdown has many little gems that leverage the usage of the issue tracker. What you have seen here is just the tip of the iceberg.
Feeling ready to submit it? Hit Submit new issue at the bottom of the page. Congratulations on making your first issue! The result will look as follows:
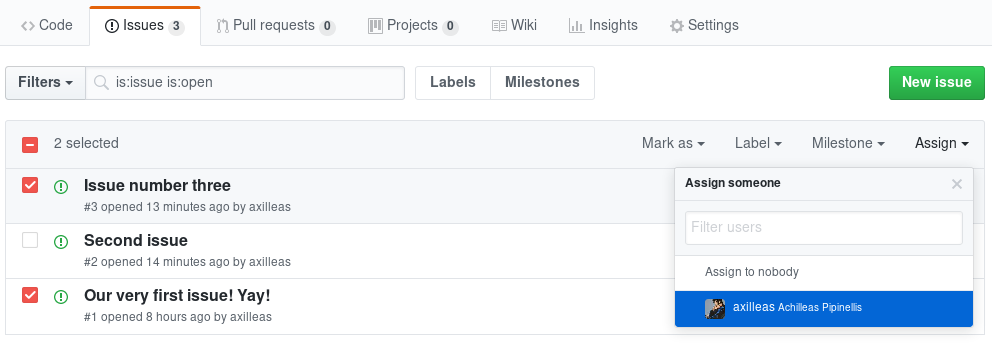
Each created issue is assigned a unique number that we can later use in other issues for reference. In our example, since this was the very first issue, it was assigned the number #1. Some useful information is provided in the title area. You can see that the issue is marked as Open, the username of the person who created it, the time it was created, and how many comments there are.
If you later realize that you made a mistake, don't panic—you can always edit the issue you created. The Edit button allows you to edit the title, and the pencil icon is used for editing the description. Close the issues using the Close issue button.
You can comment and close the issue at the same time if, for example, you also want to leave a note as to why the issue got closed. Start typing a comment and the button will change from Close issue to Close and comment.