Creating a health bar
In our game world, the terrible sweet-tooth pandas make a lot of trouble for our player, especially when they reach the longed-awaited cake. As such, with every bite they take, the player will lose some life. However, the player needs a way, and so does the game, to keep track of his or her life. In our design, we chose a health bar, which we are going to implement in this section.
Creating and placing the health bar
Within the UI_Background we created before, let's create another image by selecting UI | Image (you can right-click directly on UI_Background to parent already the new image to it). Then, rename it Health_Bar.
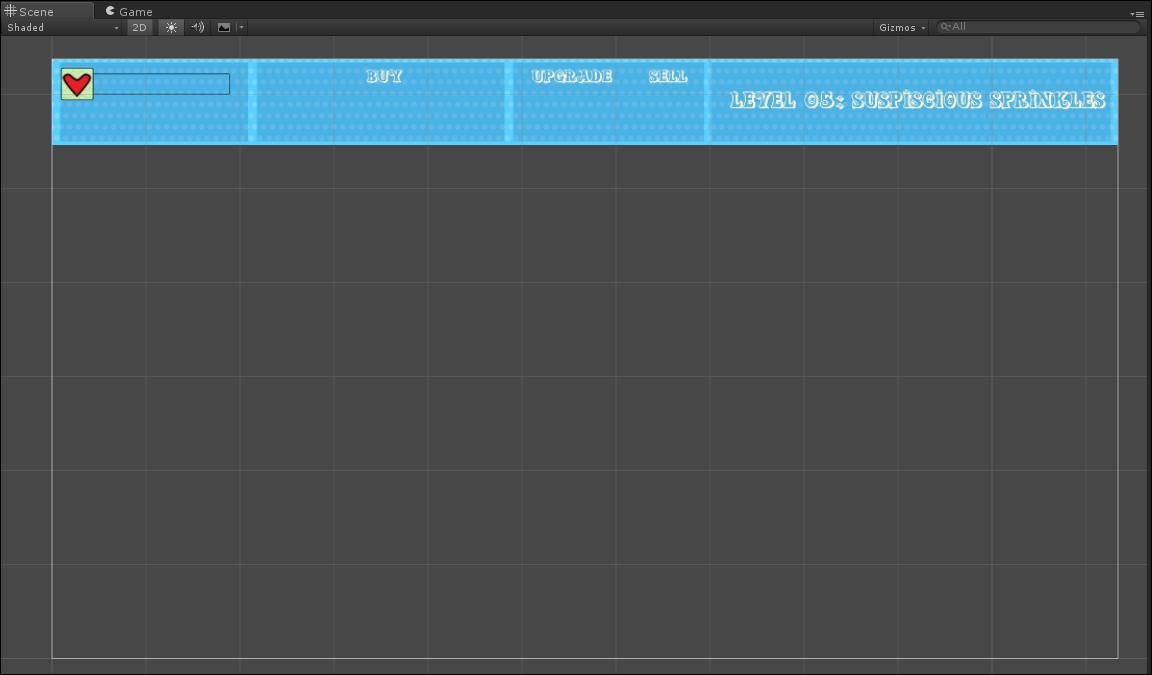
Assign ui_health_bar_frame as a Sprite in the Graphics/UI folder. Again, scale it properly (and if you wish use also the Set Native Size button, like we did for the bar) and place it as in the following screenshot:

Now, we need to create the health bar filling. Create a new image and name it Health_Bar_Filling. Assign ui_health_bar_filling to the image...




























































