Adding image content
Given our InstructionElement events, to add images to the instructions requires updates to the UI and the data model, but not the controller.
Adding an image to the instruction Content panel
First let's add an image to the Content panel. Actually, we will add a Unity UI Raw Image, since the element named Image is reserved for sprites.
- In
Hierarchy, locate theContent panel(underMain Canvas), right-click, and selectUI | Raw Image. - Rename it
Image Graphic. - Select
Add Component | Layout Element. - Select
Preferred Width:395. - Select
Preferred Height:250. - Position it in the
HierarchybetweenTitle TextandBody Text.
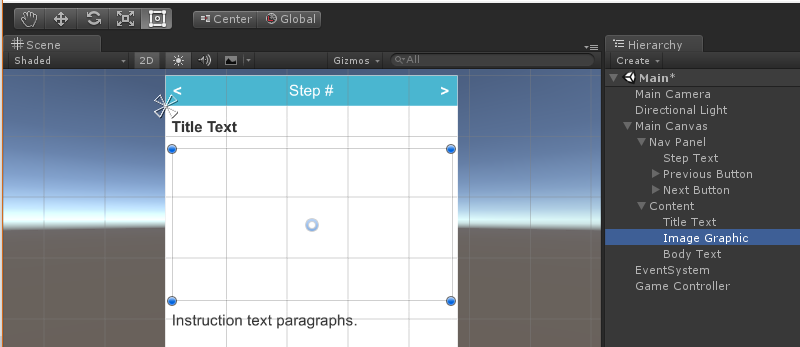
The image ahead shows the now current Hierarchy, along with the Scene view of the Canvas:

Adding image data to the InstructionStep model
From our CSV data, images will be referenced by name. The app will look in the Resources folder for the files. We could use an image URL instead (and that is provided as another column in the CSV data), but, just in case wikiHow changes...

























































