Creating views
We created the To-do Item model and made it available in the UI with a menu item. Next, we will be creating the two essential views for it: the list and form views.
The list view is the most basic way for users to browse the existing records. In some cases, records can be edited directly in the list view, but the most common case is to navigate to a form view when clicking on a record to edit the record data.
Creating a list view
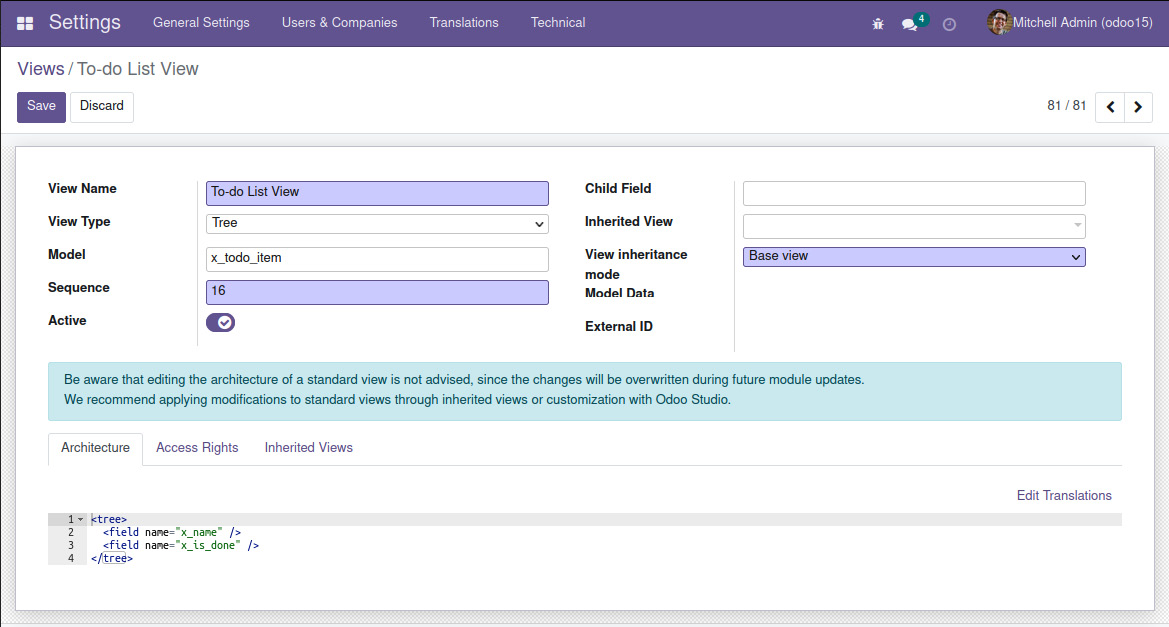
We can manage views in Settings | Technical | User Interface | Views. There, click the Create button and enter the following values:
- View Name:
To-do List View. - View Type: Tree.
- Model:
x_todo_item. - Architecture: This tab should contain the XML for the view structure. Use the following XML code:
<tree> <field name="x_name" /> <field name="x_is_done" /> </tree>
This is what the view definition is expected to look like:

Figure 1.20 – The To-do List View definition
The basic structure of a list view is quite simple – it contains a <tree> element containing one or more <field> elements for each of the columns to display in the list view.
We can do a few more interesting things with list views, and we will explore them in more detail in Chapter 10, Backend Views – Designing the User Interface.
Creating a form view
Form views can also be created in Settings | Technical | User Interface | Views. Create another view record by clicking the Create button and enter the following values:
- View Name:
To-do Form View. - View Type: Form.
- Model:
x_todo_item. - Architecture: In this tab, add the following XML code:
<form>
<group>
<field name="x_name" />
<field name="x_is_done" />
<field name="x_work_team_ids"
widget="many2many_tags"
context="{'default_x_is_work_team': True}" />
</group>
</form>
Note
If we don't specify the view type, it will be auto-detected from the view definition.
The form view structure has a root <form> element, which contains elements such as <field> among others. We will learn about these other elements in Chapter 10, Backend Views – Designing the User Interface. For the x_work_team_ids work team field, we chose to use a specific widget – many2many_tags – that presents the related records as button-line tags instead of the usual list.
You can also see that a context attribute is being used in the x_work_team_ids work team field. By default, relational fields allow us to directly create a new record to be used in the relation. So, users can create a new Partner record directly from the Work Team field. Since only partners with the Is Work Team? flag set are selectable, we want any created partners to have this flag enabled by default. This is what the default_x_is_work_team context key is doing – setting a default value for the records created from this field.
And with that, we have our new form view. If we now try the To-Do menu option and create a new item or open an existing one from the list, we will see the form view we just added.
Creating search views
We can find a search box in the top left of the Odoo views screen. The search box allows us to search in particular fields. The Filters and Group By buttons are available under the search box and offer some predefined options.
The Search view is the UI element controlling these behaviors. It defines the searches made when typing in the search box and the options available in the Filters and Group By buttons.
Views can be edited either in the Settings | Technical | User Interface menu or from the Edit ControlPanelView option in the developer tools menu in Odoo 13, or Edit Search View in previous Odoo versions.
The To-do Item model has no search view yet, so we should create a new one. We will add an option to filter the outstanding to-do items to the filters menu.
Fill in the following values in the new View form and click Save:
- View Name:
To-do Search View. - View Type: Search.
- Model:
x_todo_item. - Architecture: In this tab, add this XML code:
<search>
<filter name="item_not_done"
string="Not Done"
domain="[('x_is_done', '=', False)]" />
</search>
After this, and when reopening or reloading the to-do list view, the Not Done option should be available in the Filters option list.
Enabling default filters on views
It would be nice to have this filter enabled by default and remove it when needed.
When we click the To-do menu option, it runs a window action to open the To-do list view. The window action context object can be used to set default filters in a similar way to how default values can be set on fields.
Let's try this:
- Open the To-do menu option to navigate to the To-do list view.
- Open the developer tools menu and select the Edit Action option. This will open a form with the window action used to open the current views. In the General Settings tab, in the Filters section, we have the Context Value field, along with a Domain Value field.
- In the Context Value field, enter the following:
{'search_default_item_not_done': True}
The search_default_ prefix instructs a particular filter – item_not_done in this case – to be selected by default. Now, if we click on the To-do menu option, we should see the Not Done filter enabled by default on the search box, and the user is free to disable it.
The Domain Value field can also be used to set a filter on the records to present, but it will be a fixed filter that can't be removed by the user.